Khám phá cách giảm kích thước tệp SVF [100% đang hoạt động]
Scalable Vector Graphics (SVG) là một định dạng tệp đồ họa vector được sử dụng rộng rãi trong ngành thiết kế web. Các nhà thiết kế web thường sử dụng định dạng hình ảnh này để thiết kế logo, làm phong phú nội dung web và tạo hoạt ảnh. Tuy nhiên, file SVG có dung lượng quá lớn sẽ ảnh hưởng đến tốc độ tải trang và gây khó chịu cho người xem. Vậy làm cách nào để giảm kích thước tệp SVG? bài đăng này cung cấp cho bạn một miễn phí và đáng tin cậy máy nén SVG có thể giúp bạn có được kích thước tệp hình ảnh mong muốn. Bạn còn chờ gì nữa? Tiếp tục đọc và tìm hiểu cách nén tệp SVG.

NỘI DUNG TRANG
Phần 1. Cách tốt nhất để nén SVG
Bạn đang tìm kiếm một trình nén SVG miễn phí để giúp bạn nén các tệp hình ảnh của mình? Cùng với đó, cân nhắc lựa chọn Vidmore Trình nén ảnh trực tuyến miễn phí, có thể nén các tệp hình ảnh của bạn miễn phí mà không bị giới hạn. Nó hoạt động trực tuyến, vì vậy bạn không cần cài đặt phần mềm trên máy tính để bàn để nén hình ảnh. Trình nén hình ảnh dựa trên web này có giao diện thân thiện với người mới bắt đầu, giúp người mới bắt đầu hoặc các chuyên gia truy cập dễ dàng hơn.
Vidmore Free Image Compressor Online hỗ trợ các định dạng PNG, JPEG, GIF và SVG. Như đã đề cập, nó có thể nén và tối ưu hóa các tệp SVG lên đến 80% và duy trì hình ảnh chất lượng cao. Ngoài ra, nó có thể nén các tệp SVG lên tới 60% so với kích thước ban đầu mà không làm giảm các tính năng và chất lượng. Ngoài ra, nó cho phép bạn tải lên nhiều tệp SVG cùng một lúc và nén chúng lại với nhau. Sau khi nén, các tệp SVG đã tải lên của bạn sẽ bị xóa khỏi máy chủ để bảo vệ quyền riêng tư của bạn.
Dưới đây là hướng dẫn cách nén file SVG bằng Vidmore Free Image Compressor Online:
Bước 1. Truy cập Vidmore Free Image Compressor Online
Để bắt đầu, hãy truy cập trang web chính thức của Vidmore Free Image Compressor Online bằng trình duyệt của bạn. Khi được chuyển hướng đến giao diện chính của trình nén hình ảnh dựa trên web, hãy bắt đầu bằng việc nén các tệp SVG của bạn.
Bước 2. Tải tệp SVG lên Vidmore Free Image Compressor Online
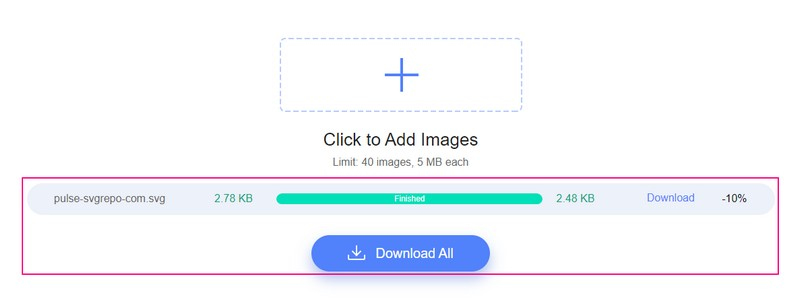
Tại đây, ở phần trung tâm của màn hình, như bạn để ý, bạn có thể tải lên 40 hình ảnh và mỗi hình ảnh phải có 5 megabyte. Do đó, bạn có thể tải lên và nén đồng thời nhiều tệp SVG để tiết kiệm thời gian.
nhấn (+) đăng nhập ở giữa màn hình để mở thư mục máy tính của bạn. Sau đó, chọn các tệp SVG mà bạn muốn trải qua quá trình nén.

Bước 3. Tải xuống các tệp SVG đã nén
Khi bạn thêm các tệp SVG, nó sẽ tự động được đặt trong phần máy nén. Như bạn có thể thấy, khi các tệp SVG được tải lên, trình nén hình ảnh sẽ ngay lập tức nén hình ảnh. Bạn sẽ thấy từ Hoàn thành được bao phủ bởi màu xanh lục trong các tệp SVG trên màn hình của bạn, nghĩa là quá trình nén đã hoàn tất. Đó là một gợi ý rằng trình nén hình ảnh dựa trên web đã nén thành công các tệp SVG của bạn.
Nhấn nút Tải xuống tất cả để lưu các tệp SVG đã giảm vào máy tính để bàn của bạn. Sau đó, một thư mục sẽ xuất hiện chứa các tệp SVG đã nén của bạn.

Phần 2. Các cách phổ biến khác để nén SVG
1. Compress-Or-Die - Trình nén hình ảnh SVG
Compress-or-Die là một trình nén hình ảnh trực tuyến nổi tiếng với JPEG, JPEG XL, GIF, PNG, WebP và SVG. Nó cung cấp các tính năng bổ sung để phân tích và sửa chữa hình ảnh của bạn. Hơn nữa, nó có thể nén SVG để thực hiện các tệp nhỏ hơn trong khi vẫn duy trì chất lượng ở mức tối đa. Trình nén hình ảnh dựa trên web này có thể giúp bạn thu nhỏ các hình minh họa, biểu trưng hoặc biểu tượng SVG của mình thành kích thước tệp nhỏ nhất và chất lượng tốt nhất có thể.
Dưới đây là cách nén SVG trực tuyến bằng Compress-or-Die:
Bước 1. Truy cập trang web chính thức của Compress-Or-Die bằng trình duyệt của bạn. Đi tới thanh menu trên cùng, đưa chuột đến Nén hình ảnh của bạn và chọn Máy nén SVG Lựa chọn.
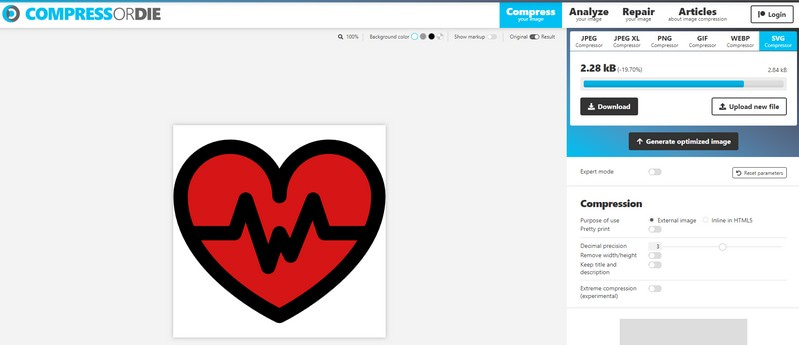
Bước 2. Nhấn vào Chọn tập tin để mở thư mục máy tính để bàn của bạn và chọn tệp SVG mà bạn muốn trải qua phương pháp nén. Sau đó, tệp SVG đã chọn của bạn sẽ được tải lên và xử lý trên màn hình của bạn.
Bước 3. Sau quá trình nén, như bạn có thể thấy từ 2,84KB, nó đã trở thành 2,28 KB sau khi nén. Nó có các cài đặt nén khác, nơi bạn có thể nhập một Độ chính xác thập phân, Xóa chiều rộng và chiều cao, và hơn thế nữa. Ngoài ra, bạn có thể thay đổi nền của tệp nén nếu muốn. Sau khi hài lòng, nhấp vào Tải xuống để lưu tệp SVG đã nén trên thư mục máy tính để bàn của bạn.

Ưu điểm
◆ Nó tự động nén các tệp hình ảnh đã tải lên.
◆ Nó cung cấp cho người dùng một tùy chọn để thay đổi hình nền.
◆ Nó có một tùy chọn nơi người dùng có thể xem các tệp hình ảnh gốc và nén.
◆ Nó có cài đặt nén bổ sung.
Nhược điểm
◆ Nó không hỗ trợ nén ảnh hàng loạt.
◆ Cần có kết nối internet nhanh.
2. Nén
OCompress cho phép bạn nén định dạng hình ảnh, âm thanh, video và tài liệu một cách nhanh chóng và miễn phí. Các định dạng hình ảnh được hỗ trợ là PNG, JPG, TIFF, GIF, WebP và SVG, phù hợp với trình nén hình ảnh. Bạn được phép thêm nhiều tệp SVG và mỗi tệp phải có 40 megabyte. Như đã đề cập, nó có thể giảm kích thước của tệp SVG mà không làm giảm chất lượng ban đầu của hình ảnh bằng cách tách siêu dữ liệu, v.v.
Dưới đây là các bước về cách thu nhỏ kích thước tệp SVG bằng OCompress:
Bước 1. Truy cập trang web chính thức của OCompress bằng trình duyệt của bạn. Trên giao diện chính, bạn sẽ thấy các máy nén khác nhau; nhấn vào Nén hình ảnhvà chọn Nén SVG từ danh sách.
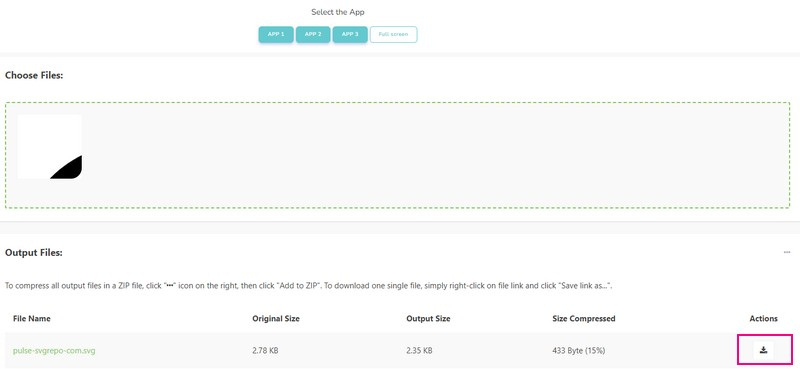
Bước 2. Chọn một ứng dụng từ ba tùy chọn có sẵn và tiến hành tải lên các tệp SVG. Trình nén hình ảnh sẽ tự động nén các tệp SVG của bạn sau khi tải lên. Sau đó, bạn sẽ thấy kết quả, từ kích thước ban đầu đến kích thước đầu ra.
Bước 3. Đánh vào Tiết kiệm nút dưới Hoạt động tùy chọn để hướng bạn đến một trang khác. Tên tệp, kích thước, URL, lưu trữ trực tuyến và mã QR đều có ở đây.

Ưu điểm
◆ Miễn phí sử dụng trình nén hình ảnh trực tuyến.
◆ Nó hỗ trợ nén ảnh hàng loạt, tối đa 100 ảnh và 40 megabyte mỗi ảnh.
◆ Nó sẽ xóa các tệp SVG đã tải lên của bạn sau hai giờ.
Nhược điểm
◆ Cần phải làm rõ việc lựa chọn ứng dụng để tải lên các tệp hình ảnh.
◆ Các tùy chọn không hoạt động ngay khi bạn nhấn chúng.
◆ Quảng cáo đang bật lên trên màn hình.
Phần 3. Câu hỏi thường gặp về Nén SVG
Tại sao tệp SVG của tôi quá lớn?
Tệp SVG lớn vì nó chứa nhiều dữ liệu hơn, ở dạng nút và đường dẫn, so với PNG.
Kích thước SVG có quan trọng không?
Tệp SVG có thể được giảm xuống bất kỳ kích thước nào bạn muốn mà không làm giảm chất lượng của hình ảnh. Do đó, kích thước SVG không thành vấn đề vì chúng trông giống nhau cho dù chúng xuất hiện nhỏ hay lớn trên trang web của bạn.
Các tệp SVG có bị mờ không?
Các tệp SVG là các tệp vectơ, nghĩa là chúng sẽ không bị mờ trên các trang web. Tệp này có tỷ lệ và độ phân giải không giới hạn để trông đẹp mắt trên mọi kích thước màn hình.
Phần kết luận
Scalable Vector Graphics (SVG) thường được sử dụng cho các biểu tượng trang web. Định dạng tệp hình ảnh này có thể cung cấp khả năng nén không mất dữ liệu cho đồ họa vector. Khi bạn cần nén SVG, bạn có thể tin tưởng vào các trình nén ảnh nêu trên. Nhưng nếu bạn muốn một trình nén hình ảnh có thể nén SVG của bạn một cách nhanh chóng, hãy tin tưởng vào Vidmore Free Image Compressor Online. Nó rất dễ sử dụng và có thể nén các tệp SVG của bạn mà không làm mất đi các tính năng và chất lượng của hình ảnh.