Titlul articolului: Compresor de imagini pentru site-ul web [Metode online și offline]
Imaginile sunt esențiale pentru site-urile web pentru a adăuga atractivitate vizuală și pentru a crea conținut atrăgător. Este necesar să știți că dimensiunea imaginii pentru un site web contează. Dacă este prea mare, site-ul dvs. se va încărca lent și va oferi o experiență de vizionare proastă. În acest caz, trebuie să vă comprimați imaginile din diverse motive care beneficiază site-ul dvs. Această postare te va învăța cum să comprimați imaginea pentru web. În plus, va prezenta compresoare de imagine pe care vă puteți baza. Ești gata să înveți aceste metode? Dacă da, treceți la următoarele informații.

CONȚINUTUL PAGINII
Partea 1. Introduceți cea mai bună dimensiune a imaginii pentru site
Este necesar să se ia în considerare dimensiunea imaginii pentru site din trei motive: viteza paginii, clasament și experiența utilizatorului. Deci, alegerile slabe în dimensiunea imaginii pot afecta toate aceste trei valori, în general în același timp. Prin urmare, trebuie să alegeți cea mai bună dimensiune a imaginii pentru un site web, deoarece le poate ajuta pe toate să le îmbunătățiți.
Vă vom prezenta cea mai bună dimensiune a imaginii pentru site-ul web pentru a îmbunătăți experiența utilizatorului și viteza paginii site-ului și clasarea:
| Tipul imaginii site-ului web | Dimensiunile imaginii | Raportul de aspect al imaginii |
| Imagine de fundal | 1920 × 1080 pixeli | 16:9 |
| Banner de site | 250 × 250 pixeli | 1:1 |
| Imagine de blog | 1200 × 630 pixeli | 3:2 |
| Imagine Erou | 1280 × 720 pixeli | 16:9 |
| Logo (Pătrat) | 100 × 100 pixeli | 1:1 |
| Logo (dreptunghi) | 250 × 100 pixeli | 2:3 |
| Pictograme Social Media | 32 × 32 pixeli | 1:1 |
| Favicon | 16 × 16 pixeli | 1:1 |
| Imagine in miniatură | 150 × 150 pixeli | 1:1 |
| Imagini Lightbox (Ecran complet) | 1600 × 500 pixeli | 16:9 |
Partea 2. De ce să comprimați imaginea pentru web
De ce trebuie să comprimați imaginea pentru site-ul web? Această parte vă va răspunde la această întrebare. Cu aceasta, veți avea o înțelegere extinsă a motivului pentru care este necesar să comprimați imaginile pentru site-uri web. Fără alte prelungiri, continuați cu următoarele informații.
- O imagine comprimată poate crește viteza site-ului și poate ajuta la încărcarea site-ului mai rapid.
- Oferă cea mai bună experiență utilizatorilor care vă vizitează site-ul web.
- Încărcarea unei imagini comprimate durează mai puțin.
- Ocupă mai puțin spațiu de stocare nu numai pe site-ul dvs. web, ci și pe hard disk-urile sau stocarea în cloud.
- Imaginea comprimată arată la fel de clară pe ecran ca și cea originală.
- Imaginile comprimate pot îmbunătăți performanța unui site web și clasamentele în optimizarea motoarelor de căutare.
Partea 3. Cum să comprimați imaginea pentru web
1. Online Way: Free Image Compressor Online
Dacă sunteți genul de utilizator, care preferă să vă facă sarcina online, contați pe Vidmore Free Image Compressor Online. Este un compresor de imagini bazat pe web, care poate fi accesat și utilizat gratuit. Este necesar să vă conectați la contul dvs. și nu necesită să instalați un program pe desktop. Acest compresor de imagini bazat pe web are o interfață simplă, facilitând navigarea utilizatorilor începători sau profesioniști. Lucrul bun despre această platformă este că oferă diverse puncte pentru comprimarea imaginilor. Unul dintre punctele menționate este că imaginile comprimate încarcă paginile web mai repede. Prin urmare, luați în considerare comprimarea imaginilor pentru web pentru a oferi o experiență excelentă pentru utilizator în browserele web.
Nu trebuie să vă faceți griji dacă această platformă vă poate comprima formatul de imagine deoarece acceptă diverse formate. Aceste formate sunt JPG, JPEG, PNG, SVG și GIF, care pot fi optimizate și comprimate până la 80% și mențin imagini de înaltă calitate. Acceptă compresia în lot, așa că, dacă doriți să economisiți timp, puteți adăuga mai multe imagini simultan în loc să le comprimați individual. În plus, poate comprima imaginile până la 60% din dimensiunea lor originală, fără a sacrifica caracteristicile și calitatea imaginii.
Aici, vă prezentăm un proces pas cu pas despre cum să comprimați imaginea pentru web folosind Vidmore Free Image Compressor online:
Pasul 1. Vizitați Vidmore Free Image Compressor Online
Pentru început, folosind browser-ul dvs., căutați pe site-ul oficial al Vidmore Free Image Compressor Online. Odată direcționat către interfața principală, comprimați-vă imaginile folosind compresorul de imagini bazat pe web.
Pasul 2. Adăugați imagini la Vidmore Free Image Compressor Online
Îndreptați-vă spre partea centrală a interfeței principale. Aici veți vedea un buton în care vă veți adăuga imaginile. Pe lângă asta, veți vedea informații care spun că puteți adăuga 40 de imagini și 5 megaocteți fiecare deodată. Dacă doriți să petreceți mai puțin timp, le puteți încărca împreună în loc să le comprimați individual.
Apasă pe (+), iar instrumentul web va deschide automat folderul desktop. Apoi, selectați imaginile pe care doriți să le supuneți compresiei, iar dimensiunea fișierului de imagine va fi redusă ulterior.

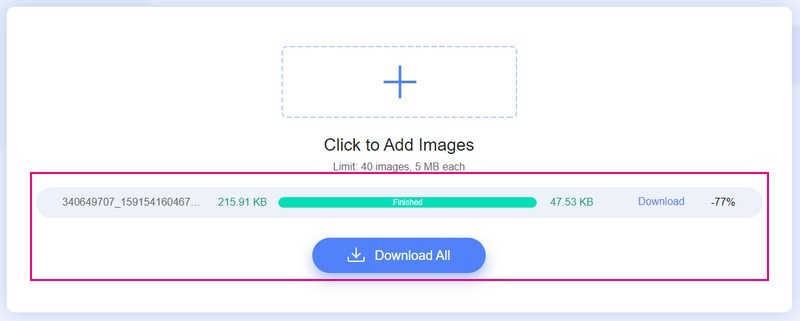
Pasul 3. Descărcați imagini comprimate
Odată ce selectați imaginile, veți vedea că trec prin procesul de încărcare și comprimare. După cum puteți vedea, dimensiunea fișierului dvs. de imagine a fost redusă de la 215,91 KB până la 47,53 KB. După aceea, vei vedea cuvântul Terminat acoperit cu verde lângă fișierul imagine de pe ecran. Este un indiciu că compresorul de imagini bazat pe web a comprimat cu succes imaginea dvs.
Apasă pe descarca toate butonul pentru a salva fișierul imagine comprimată pe desktop. După aceea, va apărea un folder în care fișierul de imagine comprimat salvat este pe ecran.

2. Mod offline: Photoshop
Photoshop este folosit în mod obișnuit pentru design grafic, creare de imagini și editare foto. Oferă mai multe funcții de editare pentru imagini bazate pe pixeli, grafică vectorială și grafică raster. În plus, acceptă diferite formate de fișiere imagine care pot fi convertite în altul. Photoshop este una dintre cele mai bune platforme cu un algoritm unic pentru comprimarea fotografiilor pentru site-uri web. Pe lângă asta, poate comprima un lot de imagini pe computer. Vă poate ajuta să optimizați viteza de încărcare a paginii dvs. web și să micșorați dimensiunea imaginilor.
Aici, vă prezentăm un proces pas cu pas despre modul în care Photoshop comprimă imaginea pentru web:
Pasul 1. Rulați aplicația pe desktop. Odată ce programul este deschis, mergeți la Fişier fila și selectați Deschis opțiune. După aceea, va deschide folderul de pe desktop și va selecta imaginea pe care doriți să o comprimați.
Pasul 2. Mergeți la Fişier fila din nou și selectați Salvați pentru web și dispozitive opțiunea de a comprima imaginea pentru web. Cu aceasta, veți avea o dimensiune mai mică a fișierului imagine, pe care o puteți obține folosind acest program.
Pasul 3. Începeți să modificați ceilalți parametri, cum ar fi Marimea imaginii, Optimizat, Presetate, La sută, sau Calitate. Modificarea acestor parametri vă ajută să vă mențineți calitatea imaginii.
Previzualizează imaginea și diferența dintre comparația dintre calitate și dimensiunea fișierului în 4-Sus buton. În plus, dacă doriți să comprimați o anumită dimensiune, puteți estima procentul în consecință.
Pasul 4. Loveste Selectați butonul de viteză de descărcare pentru a modifica dimensiunea/Timpul de descărcare. Cu aceasta, veți obține o estimare a cât timp va dura descărcarea imaginii dvs. la selectat Dimensiune/Timp de descărcare.
Pasul 5. Odată mulțumit, apăsați butonul Salvare pentru a comprima imaginea pentru web folosind programul.
Notă: Salvați ieșirea fișierului imagine comprimată într-un alt folder pentru a-l înlocui pe cel original.

Partea 4. Întrebări frecvente despre compresia imaginilor web
Ce tipuri de format sunt acceptate de web?
Formatele tipice de imagine acceptate și utilizate pe site sunt PNG, JPEG, GIF, SVG și WebP.
Care este cel mai bun format de compresie pentru imaginile web?
PNG este cel mai bun format de compresie pentru imaginile web, deoarece acceptă compresia fără pierderi, menținând detaliile și contrastul între culori. În plus, este folosit în mod obișnuit pentru bannere, grafice, infografice și capturi de ecran.
Este JPG sau PNG mai bun pentru site-uri web?
Selectați formatul JPG dacă preferați o imagine comprimată cu încărcare rapidă. Cu toate acestea, selectați PNG dacă doriți o imagine clară, de înaltă calitate pe site-uri web.
Concluzie
Luați în considerare comprimarea imaginilor pentru ca site-ul să ruleze mai rapid. Această postare este prezentată online și offline compresor de imagini pentru site. Cu toate acestea, Photoshop vă solicită să vă abonați pentru a vă comprima imaginile. Deci, dacă doriți să utilizați un compresor de imagini gratuit, bazați-vă pe Vidmore Free Image Compression Online. Vă poate ajuta să comprimați imaginile și să obțineți rezultatul direct pe site rapid și fără probleme.


