Artikeltitel: Afbeeldingscompressor voor website [Online en offline methoden]
Afbeeldingen zijn essentieel voor websites om visuele aantrekkingskracht toe te voegen en aantrekkelijke inhoud te creëren. Het is noodzakelijk om te weten dat de afbeeldingsgrootte voor een website er toe doet. Als het te groot is, zal uw website langzaam laden en een slechte kijkervaring bieden. In dat geval moet u uw afbeeldingen comprimeren om verschillende redenen die uw website ten goede komen. Dit bericht zal je leren hoe afbeelding voor web te comprimeren. Daarnaast presenteert het beeldcompressoren waarop u kunt vertrouwen. Ben je klaar om deze methodes te leren? Zo ja, ga dan verder met de volgende informatie.

PAGINA INHOUD
Deel 1. Introduceer de beste afbeeldingsgrootte voor websites
Het is om drie redenen noodzakelijk om rekening te houden met de afbeeldingsgrootte van een website: paginasnelheid, ranking en gebruikerservaring. Dus slechte keuzes in de grootte van uw afbeelding kunnen van invloed zijn op alle drie deze statistieken, meestal tegelijkertijd. Daarbij moet u de beste afbeeldingsgrootte voor een website kiezen, omdat dit ze allemaal kan helpen verbeteren.
We zullen u de beste afbeeldingsgrootte voor de website voorstellen om de gebruikerservaring en de paginasnelheid en ranking van de website te verbeteren:
| Website-afbeeldingstype | Afmetingen afbeelding | Beeldverhouding |
| Achtergrond afbeelding | 1920 × 1080 pixels | 16:9 |
| Websitebanner | 250 × 250 beeldpunten | 1:1 |
| Blogafbeelding | 1200 × 630 pixels | 3:2 |
| Held afbeelding | 1280 × 720 pixels | 16:9 |
| Logo (Vierkant) | 100 × 100 pixels | 1:1 |
| Logo (rechthoek) | 250 × 100 beeldpunten | 2:3 |
| Pictogrammen voor sociale media | 32 × 32 pixels | 1:1 |
| Favicon | 16 × 16 pixels | 1:1 |
| Miniatuurafbeelding | 150 × 150 beeldpunten | 1:1 |
| Lightbox-afbeeldingen (volledig scherm) | 1600 × 500 beeldpunten | 16:9 |
Deel 2. Waarom afbeelding comprimeren voor web
Waarom moet u de afbeelding voor de website comprimeren? Dit deel zal deze vraag voor u beantwoorden. Daarmee heb je een uitgebreid begrip van waarom het nodig is om afbeeldingen voor websites te comprimeren. Ga zonder verder oponthoud verder met de volgende informatie.
- Een gecomprimeerde afbeelding kan de snelheid van de website verhogen en helpen de website sneller te laden.
- Het biedt de beste ervaring voor gebruikers die uw website bezoeken.
- Een gecomprimeerde afbeelding kost minder tijd om te uploaden.
- Het neemt niet alleen minder opslagruimte in beslag op uw website, maar ook op uw harde schijven of cloudopslag.
- Het gecomprimeerde beeld ziet er op het scherm net zo scherp uit als het origineel.
- Gecomprimeerde afbeeldingen kunnen de prestaties van een website en de rankings voor zoekmachineoptimalisatie verbeteren.
Deel 3. Afbeelding comprimeren voor web
1. Online manier: gratis afbeeldingscompressor online
Als u het soort gebruiker bent dat uw taak liever online doet, reken dan op Vidmore gratis afbeeldingscompressor online. Het is een webgebaseerde afbeeldingscompressor die gratis toegankelijk en te gebruiken is. U moet zich wel aanmelden bij uw account en u hoeft geen programma op uw bureaublad te installeren. Deze webgebaseerde afbeeldingscompressor heeft een eenvoudige interface, waardoor het voor beginnende of professionele gebruikers gemakkelijker is om te navigeren. Het goede aan dit platform is dat het verschillende punten biedt om afbeeldingen te comprimeren. Een van de genoemde punten is dat gecomprimeerde afbeeldingen webpagina's sneller laden. Overweeg daarom om uw afbeeldingen voor internet te comprimeren om een geweldige gebruikerservaring in webbrowsers te bieden.
U hoeft zich geen zorgen te maken als dit platform uw afbeeldingsformaat kan comprimeren, omdat het verschillende formaten ondersteunt. Deze indelingen zijn JPG, JPEG, PNG, SVG en GIF, die kunnen worden geoptimaliseerd en gecomprimeerd tot 80% en afbeeldingen van hoge kwaliteit behouden. Het ondersteunt batchcompressie, dus als u tijd wilt besparen, kunt u meerdere afbeeldingen tegelijk toevoegen in plaats van ze afzonderlijk te comprimeren. Bovendien kan het afbeeldingen comprimeren tot 60% van hun oorspronkelijke grootte zonder dat dit ten koste gaat van de functies en kwaliteit van het beeld.
Hier presenteren we een stapsgewijs proces voor het comprimeren van afbeeldingen voor internet met behulp van Vidmore Free Image Compressor online:
Stap 1. Bezoek Vidmore Free Image Compressor Online
Kijk om te beginnen met uw browser op de officiële website van Vidmore Free Image Compressor Online. Zodra u naar de hoofdinterface bent geleid, comprimeert u uw afbeeldingen met behulp van de webgebaseerde afbeeldingscompressor.
Stap 2. Voeg afbeeldingen toe aan Vidmore Free Image Compressor Online
Ga naar het middelste deel van de hoofdinterface. Hier ziet u een knop waar u uw afbeeldingen kunt toevoegen. Daarnaast ziet u informatie dat u 40 afbeeldingen en elk 5 megabytes tegelijk kunt toevoegen. Als u minder tijd wilt besteden, kunt u ze samen uploaden in plaats van ze afzonderlijk te comprimeren.
Klik op de (+) ondertekenen en de webgebaseerde tool opent automatisch uw bureaubladmap. Selecteer vervolgens de afbeeldingen die u wilt comprimeren en de grootte van het afbeeldingsbestand wordt daarna verkleind.

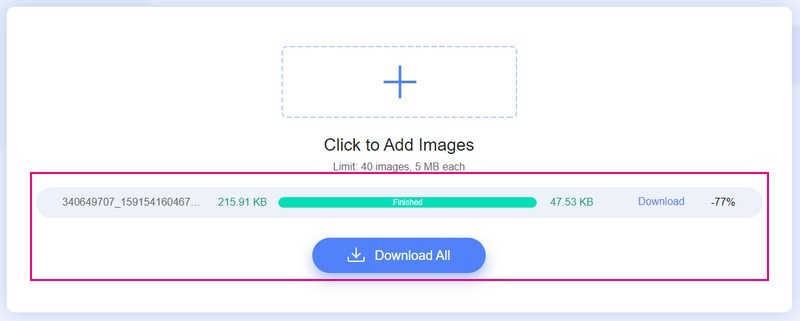
Stap 3. Download gecomprimeerde afbeeldingen
Nadat u de afbeeldingen hebt geselecteerd, ziet u dat ze het upload- en compressieproces doorlopen. Zoals u kunt zien, is de grootte van uw afbeeldingsbestand verkleind van 215,91 kB tot 47,53 kB. Daarna zie je het woord Afgewerkt bedekt met groen naast uw afbeeldingsbestand op uw scherm. Het is een hint dat de webgebaseerde afbeeldingscompressor uw afbeelding met succes heeft gecomprimeerd.
Druk op Download alles knop om uw gecomprimeerde afbeeldingsbestand op uw bureaublad op te slaan. Daarna verschijnt er een map waar uw opgeslagen gecomprimeerde afbeeldingsbestand zich op uw scherm bevindt.

2. Offline manier: Photoshop
Photoshop wordt vaak gebruikt voor grafisch ontwerp, het maken van afbeeldingen en het bewerken van foto's. Het biedt verschillende bewerkingsfuncties voor op pixels gebaseerde afbeeldingen, vectorafbeeldingen en rasterafbeeldingen. Bovendien ondersteunt het verschillende afbeeldingsbestandsindelingen die kunnen worden geconverteerd naar een andere. Photoshop is een van de beste platforms met een uniek algoritme om foto's voor websites te comprimeren. Daarnaast kan het een reeks afbeeldingen op uw computer comprimeren. Het kan u helpen de laadsnelheid van uw webpagina te optimaliseren en de grootte van uw afbeeldingen te verkleinen.
Hier presenteren we een stapsgewijs proces over hoe Photoshop afbeeldingen voor het web comprimeert:
Stap 1. Voer de toepassing uit op uw bureaublad. Zodra het programma is geopend, gaat u naar de het dossier tabblad en selecteer het Open keuze. Daarna wordt uw bureaubladmap geopend en wordt de afbeelding geselecteerd die u wilt comprimeren.
Stap 2. Ga naar de het dossier tabblad opnieuw en selecteer de Bewaar voor Web & Apparaten optie om de afbeelding voor het web te comprimeren. Daarmee heb je een kleinere afbeeldingsbestandsgrootte, die je met dit programma kunt krijgen.
Stap 3. Begin met het wijzigen van de andere parameters, zoals de Afbeeldingsgrootte, Geoptimaliseerd, Vooraf ingesteld, procent, of Kwaliteit. Door deze parameters te wijzigen, kunt u de kwaliteit van uw afbeelding behouden.
Bekijk een voorbeeld van de afbeelding en het verschil tussen de kwaliteit en de vergelijking van de bestandsgrootte in de 4-up knop. Daarnaast kunt u, als u een bepaalde grootte wilt comprimeren, het percentage dienovereenkomstig schatten.
Stap 4. Druk op de Selecteer de knop voor de downloadsnelheid om de grootte/downloadtijd te wijzigen. Daarmee krijg je een schatting van hoe lang het duurt om je afbeelding te downloaden op het geselecteerde Grootte/downloadtijd.
Stap 5. Als u tevreden bent, drukt u op de knop Opslaan om de afbeelding voor internet te comprimeren met behulp van het programma.
Notitie: Sla de uitvoer van het gecomprimeerde beeldbestand op in een andere map om de originele te vervangen.

Deel 4. Veelgestelde vragen over compressie van webafbeeldingen
Welke indelingstypen worden door internet ondersteund?
De typische afbeeldingsindelingen die op de website worden ondersteund en gebruikt, zijn PNG, JPEG, GIF, SVG en WebP.
Wat is het beste compressieformaat voor webafbeeldingen?
PNG is het beste compressieformaat voor webafbeeldingen omdat het compressie zonder verlies ondersteunt, waarbij details en contrast tussen kleuren behouden blijven. Daarnaast wordt het vaak gebruikt voor banners, afbeeldingen, infographics en screenshots.
Is JPG of PNG beter voor websites?
Selecteer JPG-indeling als u de voorkeur geeft aan een snel ladende gecomprimeerde afbeelding. Selecteer echter PNG als u een duidelijke afbeelding van hoge kwaliteit op de websites wilt.
Gevolgtrekking
Overweeg om uw afbeeldingen te comprimeren om de website sneller te laten werken. Dit bericht werd online en offline gepresenteerd afbeeldingscompressor voor website. Photoshop vereist echter dat u zich abonneert om uw afbeeldingen te comprimeren. Dus als u een gratis beeldcompressor wilt gebruiken, vertrouw dan op Vidmore Free Image Compression Online. Het kan u helpen afbeeldingen te comprimeren en het resultaat snel en probleemloos rechtstreeks op de website te krijgen.


