Tajuk Artikel: Pemampat Imej untuk Tapak Web [Kaedah Dalam Talian & Luar Talian]
Imej adalah penting untuk tapak web untuk menambah daya tarikan visual dan mencipta kandungan yang menarik. Adalah perlu untuk mengetahui bahawa saiz imej untuk tapak web adalah penting. Jika terlalu besar, tapak web anda akan dimuatkan dengan perlahan dan memberikan pengalaman tontonan yang buruk. Dalam kes itu, anda mesti memampatkan imej anda untuk pelbagai sebab yang memberi manfaat kepada tapak web anda. Jawatan ini akan mengajar anda bagaimana untuk memampatkan imej untuk web. Selain itu, ia akan membentangkan pemampat imej yang boleh anda harapkan. Adakah anda bersedia untuk mempelajari kaedah ini? Jika ya, teruskan ke maklumat berikut.

KANDUNGAN HALAMAN
Bahagian 1. Perkenalkan Saiz Imej Terbaik untuk Laman Web
Saiz imej untuk tapak web adalah perlu untuk tiga sebab: kelajuan halaman, kedudukan dan pengalaman pengguna. Jadi pilihan yang buruk dalam saiz imej anda boleh menjejaskan ketiga-tiga metrik ini, secara amnya pada masa yang sama. Dengan itu, anda mesti memilih saiz imej terbaik untuk tapak web, kerana ia boleh membantu menambah baik semuanya.
Kami akan memperkenalkan kepada anda saiz imej terbaik untuk tapak web untuk meningkatkan pengalaman pengguna dan kelajuan halaman tapak web, dan kedudukan:
| Jenis Imej Laman Web | Dimensi Imej | Nisbah Aspek Imej |
| Imej Latar Belakang | 1920 × 1080 piksel | 16:9 |
| Banner Laman Web | 250 × 250 piksel | 1:1 |
| Imej Blog | 1200 × 630 piksel | 3:2 |
| Imej Wira | 1280 × 720 piksel | 16:9 |
| Logo (Petak) | 100 × 100 piksel | 1:1 |
| Logo (Segi empat tepat) | 250 × 100 piksel | 2:3 |
| Ikon Media Sosial | 32 × 32 piksel | 1:1 |
| Favicon | 16 × 16 piksel | 1:1 |
| Imej Kecil | 150 × 150 piksel | 1:1 |
| Imej Peti Cahaya (Skrin Penuh) | 1600 × 500 piksel | 16:9 |
Bahagian 2. Mengapa Memampatkan Imej untuk Web
Mengapa anda perlu memampatkan imej untuk tapak web? Bahagian ini akan menjawab soalan ini untuk anda. Dengan itu, anda akan mempunyai pemahaman yang luas tentang mengapa ia perlu untuk memampatkan imej untuk tapak web. Tanpa berlengah lagi, teruskan dengan maklumat berikut.
- Imej yang dimampatkan boleh meningkatkan kelajuan tapak web dan membantu memuatkan tapak web dengan lebih pantas.
- Ia memberikan pengalaman terbaik kepada pengguna yang melawat tapak web anda.
- Imej yang dimampatkan mengambil sedikit masa untuk dimuat naik.
- Ia menggunakan lebih sedikit ruang storan bukan sahaja di tapak web anda tetapi juga pada pemacu keras atau storan awan anda.
- Imej yang dimampatkan kelihatan sama tajam pada skrin seperti yang asal.
- Imej mampat boleh meningkatkan prestasi tapak web dan kedudukan pengoptimuman enjin carian.
Bahagian 3. Cara Memampatkan Imej untuk Web
1. Cara Dalam Talian: Pemampat Imej Percuma Dalam Talian
Jika anda jenis pengguna, yang lebih suka melakukan tugas anda dalam talian, harapkan Pemampat Imej Percuma Vidmore Dalam Talian. Ia adalah pemampat imej berasaskan web yang boleh diakses dan digunakan secara percuma. Ia memerlukan anda melog masuk ke akaun anda dan tidak memerlukan anda memasang program pada desktop anda. Pemampat imej berasaskan web ini mempunyai antara muka yang mudah, menjadikannya lebih mudah untuk pengguna kali pertama atau profesional untuk menavigasi. Perkara yang baik tentang platform ini ialah ia menyediakan pelbagai titik untuk memampatkan imej. Salah satu perkara yang dinyatakan ialah imej yang dimampatkan memuatkan halaman web dengan lebih pantas. Dengan itu, pertimbangkan untuk memampatkan imej anda untuk web untuk memberikan pengalaman pengguna yang hebat dalam pelayar web.
Anda tidak perlu risau jika platform ini boleh memampatkan format imej anda kerana ia menyokong pelbagai format. Format ini ialah JPG, JPEG, PNG, SVG dan GIF, yang boleh dioptimumkan dan dimampatkan sehingga 80% dan mengekalkan imej berkualiti tinggi. Ia menyokong pemampatan kelompok, jadi jika anda ingin menjimatkan masa, anda boleh menambah berbilang imej secara serentak dan bukannya memampatkannya secara individu. Selain itu, ia boleh memampatkan imej sehingga 60% daripada saiz asalnya tanpa mengorbankan ciri dan kualiti imej.
Di sini, kami membentangkan proses langkah demi langkah tentang cara memampatkan imej untuk web menggunakan Pemampat Imej Percuma Vidmore dalam talian:
Langkah 1. Lawati Vidmore Free Image Compressor Online
Sebagai permulaan, menggunakan penyemak imbas anda, lihat di laman web rasmi Vidmore Free Image Compressor Online. Setelah diarahkan ke antara muka utama, mampatkan imej anda menggunakan pemampat imej berasaskan web.
Langkah 2. Tambahkan Imej pada Pemampat Imej Percuma Vidmore Dalam Talian
Pergi ke bahagian tengah antara muka utama. Di sini, anda akan melihat butang di mana anda akan menambah imej anda. Selain itu, anda akan melihat maklumat yang mengatakan bahawa anda boleh menambah 40 imej dan 5 megabait setiap satu. Jika anda ingin menghabiskan lebih sedikit masa, anda boleh memuat naiknya bersama-sama dan bukannya memampatkannya secara individu.
Klik pada (+) dan alat berasaskan web akan membuka folder desktop anda secara automatik. Kemudian, pilih imej yang anda mahu menjalani pemampatan, dan saiz fail imej akan dikurangkan selepas itu.

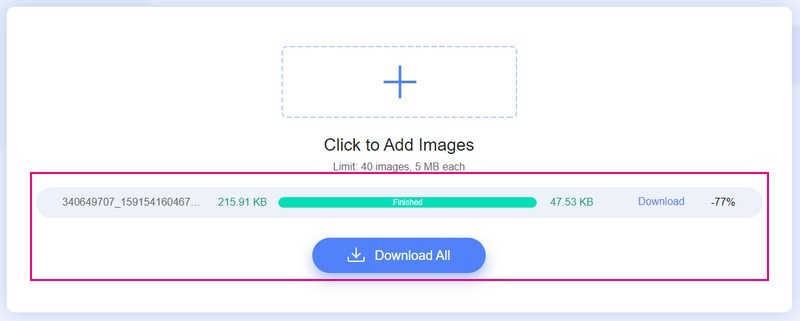
Langkah 3. Muat turun Imej Mampat
Sebaik sahaja anda memilih imej, anda akan melihat ia melalui proses muat naik dan pemampatan. Seperti yang anda lihat, saiz fail imej anda telah dikurangkan daripada 215.91 KB kepada 47.53 KB. Selepas itu, anda akan melihat perkataan itu Selesai ditutup dengan warna hijau di sebelah fail imej anda pada skrin anda. Ini adalah petunjuk bahawa pemampat imej berasaskan web berjaya memampatkan imej anda.
Ketik Muat turun Semua butang untuk menyimpan fail imej termampat anda ke desktop anda. Selepas itu, folder akan muncul di mana fail imej termampat yang disimpan berada pada skrin anda.

2. Cara Luar Talian: Photoshop
Photoshop biasanya digunakan untuk reka bentuk grafik, penciptaan imej, dan penyuntingan foto. Ia menawarkan beberapa ciri penyuntingan untuk imej berasaskan piksel, grafik vektor dan grafik raster. Selain itu, ia menyokong pelbagai format fail imej yang boleh ditukar kepada yang lain. Photoshop ialah salah satu platform terbaik dengan algoritma unik untuk memampatkan foto untuk tapak web. Selain itu, ia boleh memampatkan sekumpulan imej pada komputer anda. Ia boleh membantu anda mengoptimumkan kelajuan memuatkan halaman web anda dan mengecilkan saiz imej anda.
Di sini, kami membentangkan proses langkah demi langkah tentang cara Photoshop memampatkan imej untuk web:
Langkah 1. Jalankan aplikasi pada desktop anda. Setelah program dibuka, pergi ke Fail tab dan pilih Buka pilihan. Selepas itu, ia akan membuka folder desktop anda dan pilih imej yang anda mahu menjalani pemampatan.
Langkah 2. Menuju ke Fail tab sekali lagi dan pilih Simpan untuk Web & Peranti pilihan untuk memampatkan imej untuk web. Dengan itu, anda akan mempunyai saiz fail imej yang lebih kecil, yang anda boleh dapatkan menggunakan program ini.
Langkah 3. Mula mengubah suai parameter lain, seperti Saiz gambar, Dioptimumkan, Pratetap, Peratus, atau Kualiti. Mengubah suai parameter ini membantu anda mengekalkan kualiti imej anda.
Pratonton imej dan perbezaan antara kualiti dan perbandingan saiz fail dalam 4-Ke atas butang. Selain itu, jika anda ingin memampatkan saiz tertentu, anda boleh menganggarkan peratusan dengan sewajarnya.
Langkah 4. Tekan Pilih butang kelajuan muat turun untuk menukar Saiz/Masa Muat Turun. Dengan itu, anda akan mendapat anggaran berapa lama masa yang diambil untuk memuat turun imej anda pada yang dipilih Saiz/Masa Muat Turun.
Langkah 5. Setelah berpuas hati, tekan butang Simpan untuk memampatkan imej untuk web menggunakan program.
Nota: Simpan output fail imej termampat ke folder lain untuk menggantikan yang asal.

Bahagian 4. Soalan Lazim tentang Pemampatan Imej Web
Apakah jenis format yang disokong oleh web?
Format imej biasa yang disokong dan digunakan di tapak web ialah PNG, JPEG, GIF, SVG dan WebP.
Apakah format pemampatan terbaik untuk imej web?
PNG ialah format pemampatan terbaik untuk imej web kerana ia menyokong pemampatan tanpa kehilangan, mengekalkan butiran dan kontras antara warna. Selain itu, ia biasanya digunakan untuk sepanduk, grafik, maklumat grafik, dan tangkapan skrin.
Adakah JPG atau PNG lebih baik untuk tapak web?
Pilih format JPG jika anda lebih suka imej mampat yang dimuatkan pantas. Walau bagaimanapun, pilih PNG jika anda mahukan imej yang jelas dan berkualiti tinggi di tapak web.
Kesimpulannya
Pertimbangkan untuk memampatkan imej anda untuk menjadikan tapak web berjalan lebih pantas. Catatan ini dibentangkan dalam talian dan luar talian pemampat imej untuk laman web. Walau bagaimanapun, Photoshop memerlukan anda melanggan untuk memampatkan imej anda. Jadi jika anda ingin menggunakan pemampat imej percuma, bergantung pada Vidmore Free Image Compression Online. Ia boleh membantu anda memampatkan imej dan mendapatkan hasil terus di tapak web dengan cepat dan tanpa kerumitan.


