SVF 파일 크기를 줄이는 방법 알아보기[100% 작동]
SVG(Scalable Vector Graphics)는 웹 디자인 업계에서 널리 사용되는 벡터 그래픽 파일 형식입니다. 웹 디자이너는 일반적으로 이 이미지 형식을 사용하여 로고를 디자인하고 웹 콘텐츠를 풍부하게 하며 애니메이션을 만듭니다. 그러나 SVG 파일이 너무 커서 웹 페이지 로딩 속도에 영향을 미치고 뷰어를 실망시킵니다. SVG 파일 크기를 줄이는 방법은 무엇입니까? 이 게시물은 무료로 신뢰할 수 있는 SVG 압축기 원하는 이미지 파일 크기를 얻는 데 도움이 될 수 있습니다. 당신은 무엇을 기다리고 있습니까? 계속 읽고 SVG 파일을 압축하는 방법을 배우십시오.

파트 1. SVG를 압축하는 가장 좋은 방법
이미지 파일을 압축하는 데 도움이 되는 무료 SVG 압축기를 찾고 계십니까? 그것으로 선택을 고려하십시오 Vidmore 무료 이미지 압축기 온라인, 제한 없이 무료로 이미지 파일을 압축할 수 있습니다. 온라인에서 작동하므로 이미지를 압축하기 위해 데스크톱에 소프트웨어를 설치할 필요가 없습니다. 이 웹 기반 이미지 압축기는 초보자에게 친숙한 인터페이스를 가지고 있어 초보자나 전문가가 쉽게 액세스할 수 있습니다.
Vidmore 무료 이미지 압축기 온라인은 PNG, JPEG, GIF 및 SVG 형식을 지원합니다. 언급한 바와 같이 SVG 파일을 최대 80%까지 압축 및 최적화할 수 있으며 고품질 이미지를 유지할 수 있습니다. 그 외에도 기능과 품질을 희생하지 않고 SVG 파일을 원래 크기의 최대 60%까지 압축할 수 있습니다. 또한 여러 SVG 파일을 한 번에 업로드하고 함께 압축할 수 있습니다. 압축 후 업로드된 SVG 파일은 개인 정보 보호를 위해 서버에서 삭제됩니다.
아래는 Vidmore Free Image Compressor Online을 사용하여 SVG 파일을 압축하는 방법에 대한 안내입니다.
1단계. Vidmore 무료 이미지 압축기 온라인 방문
먼저 브라우저를 사용하여 Vidmore Free Image Compressor Online의 공식 웹사이트로 이동합니다. 웹 기반 이미지 압축기의 기본 인터페이스로 이동하면 SVG 파일 압축부터 시작하십시오.
2단계. Vidmore 무료 이미지 압축기 온라인에 SVG 파일 업로드
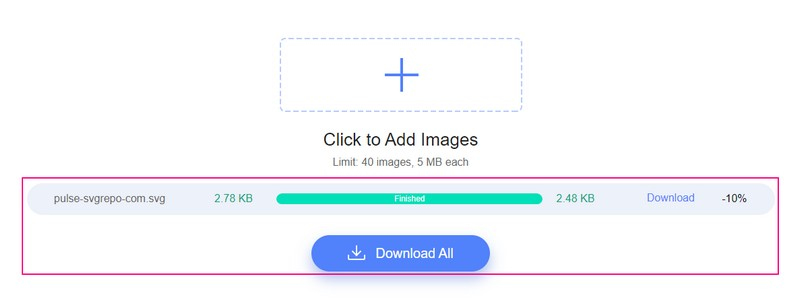
여기서 화면 중앙 부분에 알다시피 40개의 이미지를 업로드할 수 있으며 각 이미지는 5MB여야 합니다. 따라서 많은 SVG 파일을 동시에 업로드하고 압축하여 시간을 절약할 수 있습니다.
을 치다 (+) 화면 중앙에 로그인하여 컴퓨터 폴더를 엽니다. 그런 다음 압축 프로세스를 수행하려는 SVG 파일을 선택하십시오.

3단계. 압축된 SVG 파일 다운로드
SVG 파일을 추가하면 압축기 섹션에 자동으로 배치됩니다. 보시다시피 SVG 파일이 업로드되면 이미지 압축기가 즉시 이미지를 압축합니다. 말씀을 보게 됩니다 완성 된 화면의 SVG 파일이 녹색으로 덮여있어 압축이 완료되었음을 의미합니다. 웹 기반 이미지 압축기가 SVG 파일을 성공적으로 압축했다는 힌트입니다.
누르세요 모두 다운로드 버튼을 눌러 축소된 SVG 파일을 데스크탑에 저장합니다. 그러면 압축된 SVG 파일이 있는 폴더가 나타납니다.

파트 2. SVG를 압축하는 다른 대중적인 방법
1. Compress-Or-Die - SVG 이미지 압축기
Compress-or-Die는 JPEG, JPEG XL, GIF, PNG, WebP 및 SVG로 유명한 온라인 이미지 압축기입니다. 이미지를 분석하고 복구하는 추가 기능을 제공합니다. 또한 SVG를 압축하여 품질을 최대한 유지하면서 더 작은 파일을 만들 수 있습니다. 이 웹 기반 이미지 압축기를 사용하면 SVG 일러스트레이션, 로고 또는 아이콘을 가장 작은 파일 크기와 최상의 품질로 축소할 수 있습니다.
다음은 Compress-or-Die를 사용하여 온라인에서 SVG를 압축하는 방법입니다.
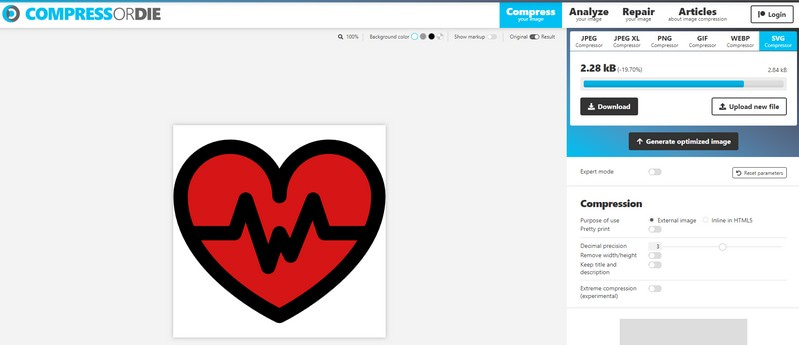
1 단계. 브라우저를 사용하여 Compress-Or-Die의 공식 웹사이트로 이동합니다. 상단 메뉴 표시줄로 이동하여 마우스를 이미지 압축 버튼을 누르고 SVG 압축기 선택권.
2 단계. 클릭 파일 선택 버튼을 눌러 데스크탑 폴더를 열고 압축 방법을 적용하려는 SVG 파일을 선택하십시오. 그런 다음 선택한 SVG 파일이 화면에 업로드되고 처리됩니다.
3 단계. 압축 과정이 끝나면 보시는 바와 같이 2.84KB, 그것은되었다 2.28KB 압축 후. 여기에는 다른 압축 설정이 있으며 여기서 소수 자릿수, 너비와 높이 제거, 그리고 더. 그 외에도 원하는 경우 압축 파일의 배경을 변경할 수 있습니다. 만족하면 다음을 클릭합니다. 다운로드 압축된 SVG 파일을 데스크탑 폴더에 저장하려면 버튼을 누르십시오.

장점
◆ 업로드된 이미지 파일을 자동으로 압축합니다.
◆ 사용자에게 이미지 배경을 변경할 수 있는 옵션을 제공합니다.
◆ 원본과 압축된 이미지 파일을 볼 수 있는 옵션이 있습니다.
◆ 추가 압축 설정이 있습니다.
단점
◆ 일괄 이미지 압축을 지원하지 않습니다.
◆ 빠른 인터넷 연결이 필요합니다.
2. 오컴프레스
OCompress를 사용하면 이미지, 오디오, 비디오 및 문서 형식을 빠르고 무료로 압축할 수 있습니다. 지원되는 이미지 형식은 이미지 압축기에 따라 PNG, JPG, TIFF, GIF, WebP 및 SVG입니다. 여러 SVG 파일을 추가할 수 있으며 각 파일의 크기는 40MB여야 합니다. 언급한 바와 같이 메타데이터 등을 분리하여 이미지의 원래 품질을 희생하지 않고 SVG 파일의 크기를 줄일 수 있습니다.
다음은 OCompress를 사용하여 SVG 파일 크기를 줄이는 방법에 대한 단계입니다.
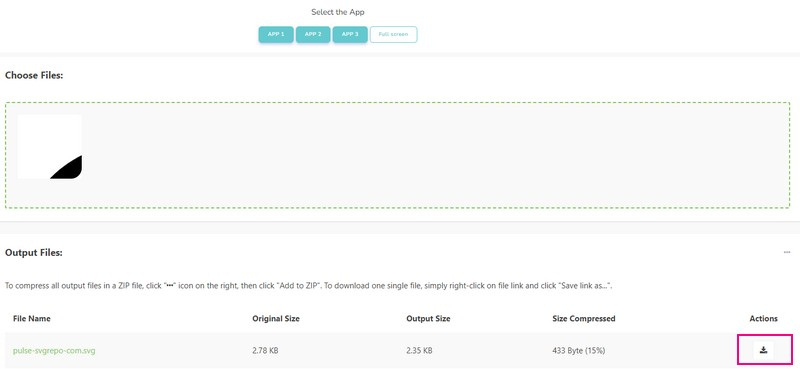
1 단계. 브라우저를 사용하여 OCompress 공식 웹사이트를 방문하십시오. 기본 인터페이스에는 다양한 압축기가 표시됩니다. 클릭 이미지 압축를 선택하고 SVG 압축 목록에서.
2 단계. 사용 가능한 세 가지 옵션 중에서 애플리케이션을 선택하고 SVG 파일 업로드를 진행합니다. 이미지 압축기는 SVG 파일이 업로드되면 자동으로 압축합니다. 그런 다음 원본 크기에서 출력 크기까지의 결과를 볼 수 있습니다.
3 단계. 을 치다 저장 버튼 아래 행동 다른 페이지로 안내하는 옵션. 파일 이름, 크기, URL, 온라인 저장소 및 QR 코드가 여기에 있습니다.

장점
◆ 온라인에서 이미지 압축기를 무료로 사용할 수 있습니다.
◆ 일괄 이미지 압축을 지원하며, 최대 100개 이미지, 각각 40MB입니다.
◆ 업로드된 SVG 파일은 2시간 후 삭제됩니다.
단점
◆ 이미지 파일 업로드를 위한 애플리케이션 선택을 명확히 해야 합니다.
◆ 옵션은 눌렀다고 바로 동작하지 않습니다.
◆ 화면에 광고가 뜬다.
3부. SVG 압축에 대한 FAQ
SVG 파일이 너무 큰 이유는 무엇입니까?
SVG 파일은 PNG에 비해 노드와 경로의 형태로 더 많은 데이터를 포함하기 때문에 크기가 큽니다.
SVG 크기가 중요합니까?
SVG 파일은 이미지 품질을 잃지 않고 원하는 크기로 줄일 수 있습니다. 따라서 SVG 크기는 웹사이트에 표시되는 크기에 상관없이 동일하게 보이기 때문에 중요하지 않습니다.
SVG 파일이 흐려지나요?
SVG 파일은 벡터 파일이므로 웹사이트에서 흐릿하게 보여서는 안 됩니다. 이 파일은 크기와 해상도에 제한이 없어 모든 크기의 데스크톱에서 잘 보입니다.
결론
SVG(Scalable Vector Graphics)는 웹사이트 아이콘에 자주 사용됩니다. 이 이미지 파일 형식은 벡터 그래픽에 대한 무손실 압축을 제공할 수 있습니다. 필요할 때 SVG 압축, 위에서 언급한 이미지 압축기를 신뢰할 수 있습니다. 그러나 SVG를 빠르게 압축할 수 있는 이미지 압축기를 원한다면 Vidmore 무료 이미지 압축기 온라인을 사용하십시오. 사용하기 쉽고 이미지의 기능과 품질을 잃지 않고 SVG 파일을 압축할 수 있습니다.