기사 제목: 웹사이트용 이미지 압축기 [온라인 및 오프라인 방법]
이미지는 웹 사이트에서 시각적 매력을 더하고 매력적인 콘텐츠를 만드는 데 필수적입니다. 웹사이트의 이미지 크기가 중요하다는 것을 알아야 합니다. 너무 크면 웹 사이트가 느리게 로드되고 보기 좋지 않은 경험을 제공합니다. 이 경우 웹사이트에 도움이 되는 다양한 이유로 이미지를 압축해야 합니다. 이 게시물은 당신을 가르 칠 것입니다 웹용 이미지 압축 방법. 그 외에도 신뢰할 수 있는 이미지 압축기를 제공합니다. 이러한 방법을 배울 준비가 되셨습니까? 그렇다면 다음 정보로 진행하십시오.

1부. 웹사이트에 가장 적합한 이미지 크기 소개
페이지 속도, 순위, 사용자 경험의 세 가지 이유로 웹 사이트의 이미지 크기를 고려해야 합니다. 따라서 이미지 크기 조정에서 잘못된 선택은 일반적으로 이러한 세 가지 메트릭 모두에 동시에 영향을 미칠 수 있습니다. 이를 통해 웹 사이트를 개선하는 데 도움이 될 수 있으므로 웹 사이트에 가장 적합한 이미지 크기를 선택해야 합니다.
사용자 경험과 웹사이트 페이지 속도 및 순위를 개선하기 위해 웹사이트에 가장 적합한 이미지 크기를 소개합니다.
| 웹사이트 이미지 유형 | 이미지 크기 | 이미지 종횡비 |
| 배경 이미지 | 1920 × 1080픽셀 | 16:9 |
| 웹사이트 배너 | 250×250픽셀 | 1:1 |
| 블로그 이미지 | 1200 × 630픽셀 | 3:2 |
| 히어로 이미지 | 1280 × 720픽셀 | 16:9 |
| 로고(정사각형) | 100×100픽셀 | 1:1 |
| 로고(직사각형) | 250×100픽셀 | 2:3 |
| 소셜 미디어 아이콘 | 32×32픽셀 | 1:1 |
| 파비콘 | 16×16픽셀 | 1:1 |
| 썸네일 이미지 | 150×150픽셀 | 1:1 |
| 라이트박스 이미지(전체 화면) | 1600 × 500픽셀 | 16:9 |
파트 2. 웹용 이미지를 압축해야 하는 이유
웹 사이트용 이미지를 압축해야 하는 이유는 무엇입니까? 이 부분이 이 질문에 대한 답이 될 것입니다. 이를 통해 웹 사이트용 이미지를 압축해야 하는 이유를 광범위하게 이해할 수 있습니다. 더 이상 고민하지 않고 다음 정보를 진행하십시오.
- 압축된 이미지는 웹 사이트 속도를 높이고 웹 사이트를 더 빨리 로드하는 데 도움이 될 수 있습니다.
- 귀하의 웹 사이트를 방문하는 사용자에게 최상의 경험을 제공합니다.
- 압축된 이미지는 업로드하는 데 시간이 덜 걸립니다.
- 웹사이트뿐만 아니라 하드 드라이브나 클라우드 스토리지의 저장 공간도 적게 차지합니다.
- 압축된 이미지는 원본 이미지처럼 화면에서 선명하게 보입니다.
- 압축된 이미지는 웹사이트의 성능과 검색 엔진 최적화 순위를 향상시킬 수 있습니다.
파트 3. 웹용 이미지 압축 방법
1. 온라인 방식: 무료 이미지 압축기 온라인
온라인 작업을 선호하는 사용자라면 Vidmore 무료 이미지 압축기 온라인. 무료로 접근하고 사용할 수 있는 웹 기반 이미지 압축기입니다. 계정에 로그인해야 하며 데스크톱에 프로그램을 설치할 필요가 없습니다. 이 웹 기반 이미지 압축기는 직관적인 인터페이스를 갖추고 있어 초보자나 전문 사용자가 쉽게 탐색할 수 있습니다. 이 플랫폼의 좋은 점은 이미지를 압축할 수 있는 다양한 포인트를 제공한다는 것입니다. 언급된 포인트 중 하나는 압축된 이미지가 웹 페이지를 더 빠르게 로드한다는 것입니다. 이를 통해 웹용 이미지를 압축하여 웹 브라우저에서 뛰어난 사용자 경험을 제공하는 것을 고려하십시오.
이 플랫폼은 다양한 형식을 지원하기 때문에 이미지 형식을 압축할 수 있는지 걱정할 필요가 없습니다. 이러한 형식은 JPG, JPEG, PNG, SVG 및 GIF이며 최대 80%까지 최적화 및 압축할 수 있으며 고품질 이미지를 유지할 수 있습니다. 일괄 압축을 지원하므로 시간을 절약하고 싶다면 개별적으로 압축하는 대신 여러 이미지를 동시에 추가할 수 있습니다. 또한 이미지의 기능과 품질을 희생하지 않고 원본 크기의 최대 60%까지 이미지를 압축할 수 있습니다.
여기에서는 온라인에서 Vidmore 무료 이미지 압축기를 사용하여 웹용 이미지를 압축하는 방법에 대한 단계별 프로세스를 제시합니다.
1단계. Vidmore 무료 이미지 압축기 온라인 방문
먼저 브라우저를 사용하여 Vidmore Free Image Compressor Online의 공식 웹사이트를 살펴보세요. 기본 인터페이스로 이동하면 웹 기반 이미지 압축기를 사용하여 이미지를 압축합니다.
2단계. Vidmore 무료 이미지 압축기 온라인에 이미지 추가
메인 인터페이스의 중앙 부분으로 이동하십시오. 여기에 이미지를 추가할 수 있는 버튼이 표시됩니다. 그 외에도 한 번에 40개의 이미지와 각각 5MB를 추가할 수 있다는 정보가 표시됩니다. 시간을 덜 사용하려면 개별적으로 압축하는 대신 함께 업로드할 수 있습니다.
(+) 서명하면 웹 기반 도구가 데스크탑 폴더를 자동으로 엽니다. 그런 다음 압축할 이미지를 선택하면 이후 이미지 파일 크기가 줄어듭니다.

3단계. 압축 이미지 다운로드
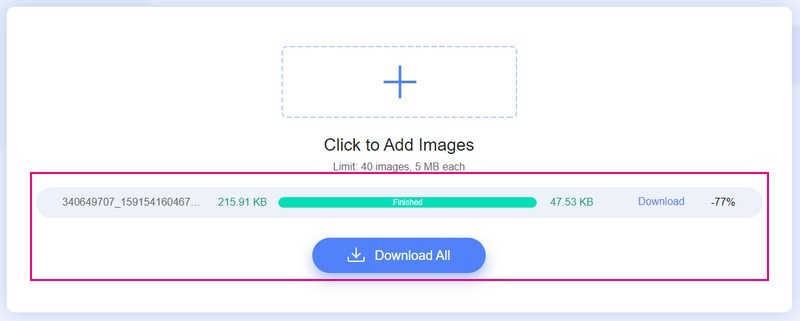
이미지를 선택하면 업로드 및 압축 프로세스를 거치는 것을 볼 수 있습니다. 보시다시피 이미지 파일의 크기가 215.91KB ~ 47.53KB. 그 후, 당신은 단어를 볼 수 있습니다 완성 된 화면의 이미지 파일 옆에 녹색으로 덮여 있습니다. 웹 기반 이미지 압축기가 이미지를 성공적으로 압축했다는 힌트입니다.
탭 모두 다운로드 버튼을 눌러 압축된 이미지 파일을 바탕 화면에 저장합니다. 그러면 저장된 압축 이미지 파일이 있는 폴더가 화면에 나타납니다.

2. 오프라인 방식: Photoshop
Photoshop은 일반적으로 그래픽 디자인, 이미지 생성 및 사진 편집에 사용됩니다. 픽셀 기반 이미지, 벡터 그래픽 및 래스터 그래픽을 위한 여러 편집 기능을 제공합니다. 또한 다른 형식으로 변환할 수 있는 다양한 이미지 파일 형식을 지원합니다. Photoshop은 웹 사이트용 사진을 압축하는 고유한 알고리즘을 갖춘 최고의 플랫폼 중 하나입니다. 그 외에도 컴퓨터의 이미지 배치를 압축할 수 있습니다. 웹 페이지의 로딩 속도를 최적화하고 이미지 크기를 줄이는 데 도움이 될 수 있습니다.
여기에서는 Photoshop이 웹용 이미지를 압축하는 방법에 대한 단계별 프로세스를 제시합니다.
1 단계. 데스크톱에서 애플리케이션을 실행합니다. 프로그램이 열리면 파일 탭을 선택하고 열다 옵션. 그런 다음 데스크톱 폴더를 열고 압축할 이미지를 선택합니다.
2 단계. 머리 파일 탭을 다시 선택하고 웹 및 장치용으로 저장 웹용 이미지 압축 옵션. 그것으로, 당신은 이 프로그램을 사용하여 얻을 수 있는 더 작은 이미지 파일 크기를 갖게 될 것입니다.
3 단계. 다음과 같은 다른 매개변수 수정을 시작합니다. 이미지 크기, 최적화, 사전 설정, 퍼센트, 또는 품질. 이러한 매개변수를 수정하면 이미지 품질을 유지하는 데 도움이 됩니다.
미리보기 이미지와 품질과 파일 크기의 차이를 비교하여 4업 단추. 그 외에도 특정 크기를 압축하려는 경우 그에 따라 백분율을 추정할 수 있습니다.
4 단계. 을 치다 크기/다운로드 시간을 변경하려면 다운로드 속도 버튼을 선택하십시오.. 이를 통해 선택한 위치에서 이미지를 다운로드하는 데 걸리는 예상 시간을 얻을 수 있습니다. 크기/다운로드 시간.
5 단계. 만족스러우면 저장 버튼을 눌러 프로그램을 사용하여 웹용으로 이미지를 압축합니다.
노트 : 압축된 이미지 파일 출력을 다른 폴더에 저장하여 원래 파일을 교체하십시오.

4부. 웹 이미지 압축에 대한 FAQ
웹에서 지원하는 형식 유형은 무엇입니까?
웹 사이트에서 지원되고 사용되는 일반적인 이미지 형식은 PNG, JPEG, GIF, SVG 및 WebP입니다.
웹 이미지에 가장 적합한 압축 형식은 무엇입니까?
PNG는 무손실 압축을 지원하고 디테일과 색상 간의 대비를 유지하기 때문에 웹 이미지에 가장 적합한 압축 형식입니다. 그 외에도 배너, 그래픽, 인포그래픽 및 스크린샷에 일반적으로 사용됩니다.
JPG 또는 PNG가 웹사이트에 더 적합합니까?
빠르게 로드되는 압축 이미지를 선호하는 경우 JPG 형식을 선택하십시오. 그러나 웹 사이트에서 선명한 고품질 이미지를 원하면 PNG를 선택하십시오.
결론
웹 사이트를 더 빠르게 실행하려면 이미지 압축을 고려하십시오. 이 게시물은 온/오프라인에서 제공됩니다. 웹사이트용 이미지 압축기. 그러나 Photoshop에서 이미지를 압축하려면 구독이 필요합니다. 따라서 무료 이미지 압축기를 사용하려면 Vidmore 무료 이미지 압축 온라인을 사용하십시오. 이미지를 압축하고 웹 사이트에서 빠르고 번거로움 없이 바로 결과를 얻을 수 있도록 도와줍니다.


