Titolo dell'articolo: Compressore di immagini per siti Web [metodi online e offline]
Le immagini sono essenziali per i siti Web per aggiungere appeal visivo e creare contenuti accattivanti. È necessario sapere che la dimensione dell'immagine per un sito Web è importante. Se è troppo grande, il tuo sito web si caricherà lentamente e offrirà un'esperienza di visualizzazione negativa. In tal caso, devi comprimere le tue immagini per vari motivi a vantaggio del tuo sito web. Questo post ti insegnerà come comprimere l'immagine per il web. Oltre a ciò, presenterà compressori di immagini su cui puoi fare affidamento. Sei pronto per imparare questi metodi? In tal caso, passare alle seguenti informazioni.

CONTENUTO DELLA PAGINA
Parte 1. Introduci la migliore dimensione dell'immagine per il sito web
È necessario considerare la dimensione dell'immagine per il sito Web per tre motivi: velocità della pagina, posizionamento ed esperienza dell'utente. Quindi scelte sbagliate nel dimensionamento dell'immagine possono influenzare tutte e tre queste metriche, generalmente allo stesso tempo. Con ciò, devi scegliere la migliore dimensione dell'immagine per un sito web, in quanto può aiutare a migliorarli tutti.
Ti presenteremo la migliore dimensione dell'immagine per il sito Web per migliorare l'esperienza dell'utente, la velocità della pagina del sito Web e il posizionamento:
| Tipo di immagine del sito web | Dimensioni dell'immagine | Proporzioni immagine |
| Immagine di sfondo | 1920 × 1080 pixel | 16:9 |
| Bandiera del sito web | 250 × 250 pixel | 1:1 |
| Immagine del blog | 1200 × 630 pixel | 3:2 |
| Immagine dell'eroe | 1280 × 720 pixel | 16:9 |
| Logo (quadrato) | 100 × 100 pixel | 1:1 |
| Logo (rettangolo) | 250 × 100 pixel | 2:3 |
| Icone dei social media | 32 × 32 pixel | 1:1 |
| Favicon | 16 × 16 pixel | 1:1 |
| Immagine in miniatura | 150 × 150 pixel | 1:1 |
| Immagini lightbox (schermo intero) | 1600 × 500 pixel | 16:9 |
Parte 2. Perché comprimere l'immagine per il Web
Perché è necessario comprimere l'immagine per il sito Web? Questa parte risponderà a questa domanda per te. Con ciò, avrai una vasta comprensione del motivo per cui è necessario comprimere le immagini per i siti web. Senza ulteriori indugi, procedere con le seguenti informazioni.
- Un'immagine compressa può aumentare la velocità del sito Web e aiutare a caricare il sito Web più velocemente.
- Fornisce la migliore esperienza agli utenti che visitano il tuo sito web.
- Un'immagine compressa richiede meno tempo per essere caricata.
- Occupa meno spazio di archiviazione non solo sul tuo sito Web ma anche sui tuoi dischi rigidi o sul cloud storage.
- L'immagine compressa appare nitida sullo schermo come quella originale.
- Le immagini compresse possono migliorare le prestazioni di un sito Web e il posizionamento nei motori di ricerca.
Parte 3. Come comprimere l'immagine per il Web
1. Modalità online: compressore di immagini gratuito online
Se sei il tipo di utente che preferisce svolgere le tue attività online, conta su Vidmore Compressore di immagini gratuito online. È un compressore di immagini basato sul Web che è gratuito per l'accesso e l'utilizzo. Richiede l'accesso al proprio account e non richiede l'installazione di un programma sul desktop. Questo compressore di immagini basato sul Web ha un'interfaccia semplice, che semplifica la navigazione per gli utenti principianti o professionisti. La cosa buona di questa piattaforma è che fornisce vari punti per comprimere le immagini. Uno dei punti menzionati è che le immagini compresse caricano le pagine web più velocemente. Con ciò, prendi in considerazione la possibilità di comprimere le tue immagini per il Web per fornire un'esperienza utente eccezionale nei browser Web.
Non devi preoccuparti se questa piattaforma può comprimere il formato della tua immagine perché supporta vari formati. Questi formati sono JPG, JPEG, PNG, SVG e GIF, che possono essere ottimizzati e compressi fino a 80% e mantengono immagini di alta qualità. Supporta la compressione batch, quindi se vuoi risparmiare tempo, puoi aggiungere più immagini contemporaneamente invece di comprimerle singolarmente. Inoltre, può comprimere immagini fino a 60% della loro dimensione originale senza sacrificare le caratteristiche e la qualità dell'immagine.
Qui, presentiamo una procedura dettagliata su come comprimere l'immagine per il Web utilizzando Vidmore Free Image Compressor online:
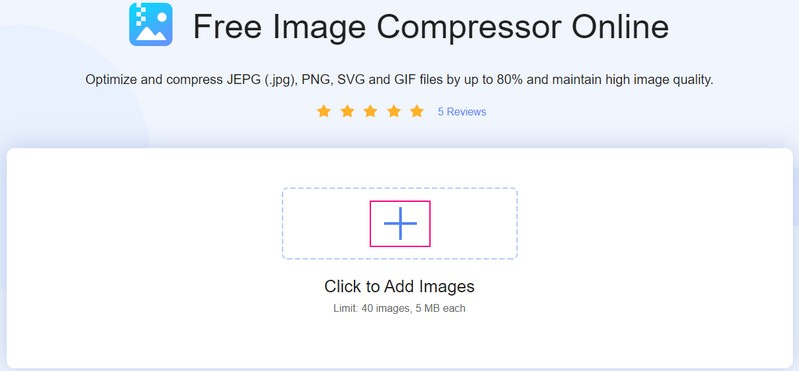
Passaggio 1. Visita Vidmore Free Image Compressor Online
Per cominciare, usando il tuo browser, guarda sul sito ufficiale di Vidmore Free Image Compressor Online. Una volta indirizzato all'interfaccia principale, comprimi le tue immagini utilizzando il compressore di immagini basato sul web.
Passaggio 2. Aggiungi immagini a Vidmore Free Image Compressor online
Dirigetevi verso la parte centrale dell'interfaccia principale. Qui vedrai un pulsante in cui aggiungerai le tue immagini. Oltre a ciò, vedrai informazioni che dicono che puoi aggiungere 40 immagini e 5 megabyte ciascuna contemporaneamente. Se vuoi dedicare meno tempo, puoi caricarli insieme invece di comprimerli singolarmente.
Clicca il (+) e lo strumento basato sul Web aprirà automaticamente la cartella del desktop. Quindi, seleziona le immagini che desideri sottoporre a compressione e la dimensione del file immagine verrà ridotta in seguito.

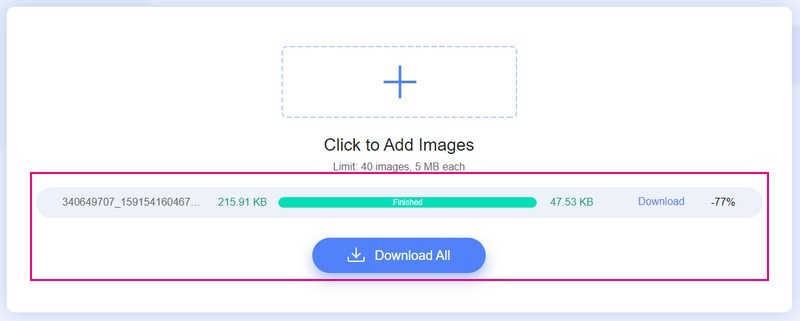
Passaggio 3. Scarica le immagini compresse
Una volta selezionate le immagini, vedrai passare attraverso il processo di caricamento e compressione. Come puoi vedere, la dimensione del tuo file immagine è stata ridotta da Da 215,91 KB a 47,53 KB. Dopodiché, vedrai la parola Finito coperto in verde accanto al file immagine sullo schermo. È un suggerimento che il compressore di immagini basato sul Web ha compresso correttamente la tua immagine.
Clicca il Scarica tutto pulsante per salvare il file immagine compresso sul desktop. Successivamente, verrà visualizzata una cartella in cui si trova il file di immagine compresso salvato sullo schermo.

2. Modalità offline: Photoshop
Photoshop è comunemente usato per la progettazione grafica, la creazione di immagini e il fotoritocco. Offre diverse funzionalità di modifica per immagini basate su pixel, grafica vettoriale e grafica raster. Inoltre, supporta vari formati di file immagine che possono essere convertiti in un altro. Photoshop è una delle migliori piattaforme con un algoritmo unico per comprimere le foto per i siti web. Oltre a ciò, può comprimere una serie di immagini sul tuo computer. Può aiutarti a ottimizzare la velocità di caricamento della tua pagina web e ridurre le dimensioni delle tue immagini.
Qui, presentiamo un processo passo-passo su come Photoshop comprime l'immagine per il web:
Passo 1. Eseguire l'applicazione sul desktop. Una volta aperto il programma, vai al file File scheda e seleziona il file Aperto opzione. Successivamente, aprirà la cartella del desktop e selezionerà l'immagine che si desidera sottoporre a compressione.
Passo 2. Vai al File scheda di nuovo e selezionare il Risparmia per Web e dispositivi opzione per comprimere l'immagine per il web. Con ciò, avrai una dimensione del file immagine più piccola, che puoi ottenere utilizzando questo programma.
Passaggio 3. Iniziare a modificare gli altri parametri, come il file Dimensione dell'immagine, Ottimizzato, Preset, Per cento, o Qualità. La modifica di questi parametri ti aiuta a mantenere la qualità della tua immagine.
Visualizza l'anteprima dell'immagine e la differenza tra la qualità e il confronto delle dimensioni del file nel file 4 su pulsante. Oltre a ciò, se desideri comprimere una dimensione specifica, puoi stimare la percentuale di conseguenza.
Passaggio 4. Colpire il Selezionare il pulsante della velocità di download per modificare le dimensioni/tempo di download. Con ciò, otterrai una stima di quanto tempo ci vorrà per scaricare la tua immagine nel selezionato Dimensioni/tempo di download.
Passaggio 5. Una volta soddisfatto, premi il pulsante Salva per comprimere l'immagine per il web utilizzando il programma.
Nota: Salva l'output del file immagine compresso in un'altra cartella per sostituire quello originale.

Parte 4. Domande frequenti sulla compressione delle immagini Web
Quali tipi di formato sono supportati dal Web?
I formati di immagine tipici supportati e utilizzati sul sito Web sono PNG, JPEG, GIF, SVG e WebP.
Qual è il miglior formato di compressione per le immagini web?
PNG è il miglior formato di compressione per le immagini Web perché supporta la compressione senza perdita, mantenendo i dettagli e il contrasto tra i colori. Oltre a ciò, è comunemente usato per banner, grafica, infografiche e schermate.
JPG o PNG sono migliori per i siti web?
Seleziona il formato JPG se preferisci un'immagine compressa a caricamento rapido. Tuttavia, seleziona PNG se desideri un'immagine chiara e di alta qualità sui siti web.
Conclusione
Prendi in considerazione la possibilità di comprimere le tue immagini per velocizzare il funzionamento del sito web. Questo post presentato online e offline compressore di immagini per il sito web. Tuttavia, Photoshop richiede di abbonarsi per comprimere le immagini. Quindi, se desideri utilizzare un compressore di immagini gratuito, affidati a Vidmore Free Image Compression Online. Può aiutarti a comprimere le immagini e ottenere il risultato direttamente sul sito Web in modo rapido e senza problemi.


