Judul Artikel: Kompresor Gambar untuk Situs Web [Metode Online & Offline]
Gambar sangat penting bagi situs web untuk menambah daya tarik visual dan membuat konten yang menarik. Perlu diketahui bahwa ukuran gambar untuk sebuah situs web memang penting. Jika terlalu besar, situs web Anda akan memuat dengan lambat dan memberikan pengalaman menonton yang buruk. Dalam hal ini, Anda harus mengompres gambar Anda karena berbagai alasan yang menguntungkan situs web Anda. Posting ini akan mengajari Anda cara mengompres gambar untuk web. Selain itu akan menghadirkan kompresor gambar yang bisa Anda andalkan. Apakah Anda siap untuk mempelajari metode ini? Jika demikian, lanjutkan ke informasi berikut.

ISI HALAMAN
Bagian 1. Perkenalkan Ukuran Gambar Terbaik untuk Situs Web
Penting untuk mempertimbangkan ukuran gambar untuk situs web karena tiga alasan: kecepatan halaman, peringkat, dan pengalaman pengguna. Jadi pilihan yang buruk dalam ukuran gambar Anda dapat memengaruhi ketiga metrik ini, umumnya pada waktu yang bersamaan. Dengan itu, Anda harus memilih ukuran gambar terbaik untuk sebuah situs web, karena dapat membantu meningkatkan semuanya.
Kami akan memperkenalkan kepada Anda ukuran gambar terbaik untuk situs web untuk meningkatkan pengalaman pengguna dan kecepatan halaman situs web, serta peringkat:
| Jenis Gambar Situs Web | Dimensi Gambar | Rasio Aspek Gambar |
| Gambar latar belakang | 1920 × 1080 piksel | 16:9 |
| Spanduk Situs Web | 250 × 250 piksel | 1:1 |
| Gambar Blog | 1200 × 630 piksel | 3:2 |
| Gambar Pahlawan | 1280 × 720 piksel | 16:9 |
| Logo (Persegi) | 100 × 100 piksel | 1:1 |
| Logo (Persegi Panjang) | 250 × 100 piksel | 2:3 |
| Ikon Media Sosial | 32 × 32 piksel | 1:1 |
| Favicon | 16 × 16 piksel | 1:1 |
| Gambar Kecil | 150 × 150 piksel | 1:1 |
| Gambar Lightbox (Layar Penuh) | 1600 × 500 piksel | 16:9 |
Bagian 2. Mengapa Mengompres Gambar untuk Web
Mengapa Anda perlu mengompres gambar untuk situs web? Bagian ini akan menjawab pertanyaan ini untuk Anda. Dengan itu, Anda akan memiliki pemahaman yang luas tentang mengapa perlu mengompres gambar untuk situs web. Tanpa basa-basi lagi, lanjutkan dengan informasi berikut.
- Gambar terkompresi dapat meningkatkan kecepatan situs web dan membantu memuat situs web lebih cepat.
- Ini memberikan pengalaman terbaik bagi pengguna yang mengunjungi situs web Anda.
- Gambar terkompresi membutuhkan waktu lebih sedikit untuk diunggah.
- Dibutuhkan lebih sedikit ruang penyimpanan tidak hanya di situs web Anda tetapi juga di hard drive atau penyimpanan cloud Anda.
- Gambar terkompresi terlihat setajam di layar seperti aslinya.
- Gambar terkompresi dapat meningkatkan kinerja situs web dan peringkat optimisasi mesin pencari.
Bagian 3. Cara Mengompres Gambar untuk Web
1. Cara Online: Kompresor Gambar Online Gratis
Jika Anda adalah tipe pengguna, yang lebih suka melakukan tugas Anda secara online, andalkan Vidmore Kompresor Gambar Online Gratis. Ini adalah kompresor gambar berbasis web yang gratis untuk diakses dan digunakan. Itu mengharuskan Anda untuk masuk ke akun Anda dan tidak mengharuskan Anda untuk menginstal program di desktop Anda. Kompresor gambar berbasis web ini memiliki antarmuka yang sederhana, membuatnya lebih mudah bagi pengguna pemula atau pengguna profesional untuk bernavigasi. Hal yang baik tentang platform ini adalah menyediakan berbagai titik untuk mengompres gambar. Salah satu poin yang disebutkan adalah gambar terkompresi memuat halaman web lebih cepat. Dengan itu, pertimbangkan untuk mengompresi gambar Anda untuk web guna memberikan pengalaman pengguna yang luar biasa di browser web.
Anda tidak perlu khawatir jika platform ini dapat mengkompresi format gambar Anda karena mendukung berbagai format. Format ini adalah JPG, JPEG, PNG, SVG, dan GIF, yang dapat dioptimalkan dan dikompresi hingga 80% dan mempertahankan gambar berkualitas tinggi. Ini mendukung kompresi batch, jadi jika Anda ingin menghemat waktu, Anda dapat menambahkan banyak gambar secara bersamaan daripada mengompresnya satu per satu. Selain itu, dapat memampatkan gambar hingga 60% dari ukuran aslinya tanpa mengorbankan fitur dan kualitas gambar.
Di sini, kami menyajikan proses langkah demi langkah tentang cara mengompres gambar untuk web menggunakan Vidmore Free Image Compressor online:
Langkah 1. Kunjungi Vidmore Free Image Compressor Online
Untuk memulainya, gunakan browser Anda, lihat situs web resmi Vidmore Free Image Compressor Online. Setelah diarahkan ke antarmuka utama, kompres gambar Anda menggunakan kompresor gambar berbasis web.
Langkah 2. Tambahkan Gambar ke Vidmore Free Image Compressor Online
Pergilah ke bagian tengah antarmuka utama. Di sini, Anda akan melihat tombol tempat Anda akan menambahkan gambar Anda. Selain itu, Anda akan melihat informasi yang mengatakan bahwa Anda dapat menambahkan 40 gambar dan masing-masing 5 megabita sekaligus. Jika Anda ingin menghabiskan lebih sedikit waktu, Anda dapat mengunggahnya bersama-sama alih-alih mengompresinya satu per satu.
Klik (+) tanda, dan alat berbasis web akan secara otomatis membuka folder desktop Anda. Kemudian, pilih gambar yang ingin dikompres, dan ukuran file gambar akan diperkecil setelahnya.

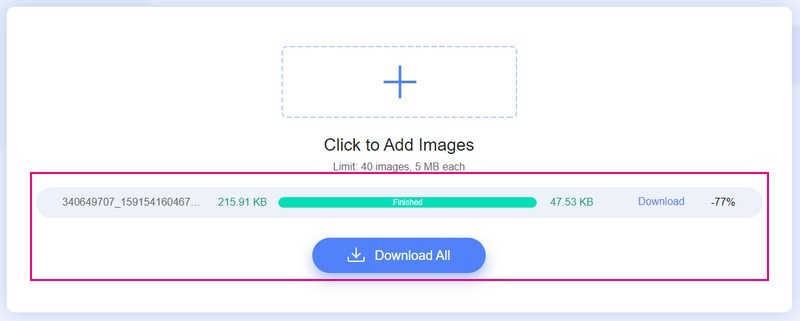
Langkah 3. Unduh Gambar Terkompresi
Setelah Anda memilih gambar, Anda akan melihat gambar melalui proses pengunggahan dan kompresi. Seperti yang Anda lihat, ukuran file gambar Anda telah dikurangi dari 215,91 KB menjadi 47,53 KB. Setelah itu, Anda akan melihat kata tersebut Selesai tercakup dalam warna hijau di samping file gambar Anda di layar Anda. Ini adalah petunjuk bahwa kompresor gambar berbasis web berhasil mengompres gambar Anda.
Ketuk Unduh Semua tombol untuk menyimpan file gambar terkompresi ke desktop Anda. Setelah itu, sebuah folder akan muncul di mana file gambar terkompresi Anda disimpan di layar Anda.

2. Cara Offline: Photoshop
Photoshop umumnya digunakan untuk desain grafis, pembuatan gambar, dan pengeditan foto. Ini menawarkan beberapa fitur pengeditan untuk gambar berbasis piksel, grafik vektor, dan grafik raster. Selain itu, ini mendukung berbagai format file gambar yang dapat diubah menjadi format lain. Photoshop adalah salah satu platform terbaik dengan algoritme unik untuk mengompres foto untuk situs web. Selain itu, ini dapat memampatkan sekumpulan gambar di komputer Anda. Ini dapat membantu Anda mengoptimalkan kecepatan memuat halaman web Anda dan mengecilkan ukuran gambar Anda.
Di sini, kami menyajikan proses langkah demi langkah tentang bagaimana Photoshop mengompres gambar untuk web:
Langkah 1. Jalankan aplikasi di desktop Anda. Setelah program dibuka, pergilah ke Mengajukan tab dan pilih Buka pilihan. Setelah itu, ia akan membuka folder desktop Anda dan memilih gambar yang ingin Anda kompres.
Langkah 2. Pergilah ke Mengajukan tab lagi dan pilih Simpan untuk Web & Perangkat opsi untuk mengompres gambar untuk web. Dengan itu, Anda akan memiliki ukuran file gambar yang lebih kecil, yang bisa Anda dapatkan dengan menggunakan program ini.
LANGKAH 3. Mulailah memodifikasi parameter lain, seperti Ukuran gambar, Dioptimalkan, Preset, Persen, atau Kualitas. Memodifikasi parameter ini membantu Anda mempertahankan kualitas gambar Anda.
Pratinjau gambar dan perbedaan antara perbandingan kualitas dan ukuran file di 4-Up tombol. Selain itu, jika Anda ingin mengompres ukuran tertentu, Anda dapat memperkirakan persentasenya.
LANGKAH 4. Tekan Pilih tombol kecepatan unduh untuk mengubah Ukuran/Waktu Unduhan. Dengan itu, Anda akan mendapatkan perkiraan berapa lama waktu yang dibutuhkan untuk mengunduh gambar Anda pada pilihan tersebut Ukuran/Waktu Unduh.
LANGKAH 5. Setelah puas, tekan tombol Simpan untuk mengompres gambar untuk web menggunakan program.
catatan: Simpan output file gambar terkompresi ke folder lain untuk menggantikan yang asli.

Bagian 4. FAQ tentang Kompresi Gambar Web
Jenis format apa yang didukung oleh web?
Format gambar tipikal yang didukung dan digunakan di situs web adalah PNG, JPEG, GIF, SVG, dan WebP.
Apa format kompresi terbaik untuk gambar web?
PNG adalah format kompresi terbaik untuk gambar web karena mendukung kompresi lossless, mempertahankan detail dan kontras antar warna. Selain itu biasa digunakan untuk banner, grafik, infografis, dan screenshot.
Apakah JPG atau PNG lebih baik untuk situs web?
Pilih format JPG jika Anda lebih suka gambar terkompresi yang memuat cepat. Namun, pilih PNG jika Anda menginginkan gambar yang jelas dan berkualitas tinggi di situs web.
Kesimpulan
Pertimbangkan mengompresi gambar Anda untuk membuat situs web berjalan lebih cepat. Posting ini disajikan secara online dan offline kompresor gambar untuk situs web. Namun, Photoshop mengharuskan Anda berlangganan untuk mengompres gambar Anda. Jadi jika Anda ingin menggunakan kompresor gambar gratis, andalkan Vidmore Free Image Compression Online. Ini dapat membantu Anda mengompres gambar dan mendapatkan hasilnya langsung di situs web dengan cepat dan tanpa kerumitan.


