Naslov članka: kompresor slike za web mjesto [mrežne i izvanmrežne metode]
Slike su ključne za web stranice kako bi dodale vizualnu privlačnost i stvorile privlačan sadržaj. Potrebno je znati da je veličina slike za web stranicu bitna. Ako je prevelika, vaša će se web stranica učitavati sporo i pružiti loše iskustvo gledanja. U tom slučaju morate komprimirati svoje slike iz raznih razloga koji pogoduju vašoj web stranici. Ovaj post će vas naučiti kako komprimirati sliku za web. Osim toga, predstavit će kompresore slika na koje se možete osloniti. Jeste li spremni naučiti ove metode? Ako je tako, prijeđite na sljedeće informacije.

SADRŽAJ STRANICE
Dio 1. Predstavite najbolju veličinu slike za web mjesto
Potrebno je uzeti u obzir veličinu slike za web stranicu iz tri razloga: brzina stranice, rangiranje i korisničko iskustvo. Dakle, loš izbor veličine vaše slike može utjecati na sva tri mjerna podatka, uglavnom u isto vrijeme. Uz to, morate odabrati najbolju veličinu slike za web mjesto, jer to može pomoći u poboljšanju svih njih.
Predstavit ćemo vam najbolju veličinu slike za web stranicu kako bismo poboljšali korisničko iskustvo i brzinu stranice web stranice i rangiranje:
| Vrsta slike web stranice | Dimenzije slike | Omjer slike |
| Pozadinska slika | 1920 × 1080 piksela | 16:9 |
| Banner web stranice | 250 × 250 piksela | 1:1 |
| Slika bloga | 1200 × 630 piksela | 3:2 |
| Slika heroja | 1280 × 720 piksela | 16:9 |
| Logo (kvadrat) | 100 × 100 piksela | 1:1 |
| Logo (pravokutnik) | 250 × 100 piksela | 2:3 |
| Ikone društvenih medija | 32 × 32 piksela | 1:1 |
| Favicon | 16 × 16 piksela | 1:1 |
| Sličica slike | 150 × 150 piksela | 1:1 |
| Lightbox slike (cijeli zaslon) | 1600 × 500 piksela | 16:9 |
Dio 2. Zašto komprimirati sliku za web
Zašto trebate komprimirati sliku za web stranicu? Ovaj dio će vam odgovoriti na ovo pitanje. Uz to ćete imati opsežno razumijevanje zašto je potrebno komprimirati slike za web stranice. Bez daljnjeg odlaganja, nastavite sa sljedećim informacijama.
- Komprimirana slika može povećati brzinu web stranice i pomoći bržem učitavanju web stranice.
- Pruža najbolje iskustvo korisnicima koji posjećuju vašu web stranicu.
- Učitavanje komprimirane slike traje kraće.
- Zauzima manje prostora za pohranu ne samo na vašoj web stranici nego i na vašim tvrdim diskovima ili pohrani u oblaku.
- Komprimirana slika na zaslonu izgleda jednako oštro kao i originalna.
- Komprimirane slike mogu poboljšati performanse web stranice i optimizaciju tražilice.
Dio 3. Kako komprimirati sliku za web
1. Mrežni način: besplatni kompresor slika na mreži
Ako ste tip korisnika koji svoj zadatak radije obavlja online, računajte na to Vidmore Free Image Compressor Online. To je kompresor slika temeljen na webu kojemu je besplatan pristup i korištenje. Zahtijeva da se prijavite na svoj račun i ne zahtijeva da instalirate program na radnu površinu. Ovaj web-bazirani kompresor slika ima jednostavno sučelje, što početnicima ili profesionalnim korisnicima olakšava navigaciju. Dobra stvar kod ove platforme je što nudi razne točke za komprimiranje slika. Jedna od spomenutih točaka je da komprimirane slike brže učitavaju web stranice. Uz to, razmislite o komprimiranju svojih slika za web kako biste pružili sjajno korisničko iskustvo u web preglednicima.
Ne morate se brinuti može li ova platforma komprimirati vaš format slike jer podržava različite formate. Ovi formati su JPG, JPEG, PNG, SVG i GIF, koji se mogu optimizirati i komprimirati do 80% i održavati slike visoke kvalitete. Podržava skupnu kompresiju, pa ako želite uštedjeti vrijeme, možete dodati više slika istovremeno umjesto da ih komprimirate pojedinačno. Osim toga, može komprimirati slike do 60% njihove izvorne veličine bez žrtvovanja značajki i kvalitete slike.
Ovdje predstavljamo korak po korak postupak komprimiranja slike za web koristeći Vidmore Free Image Compressor online:
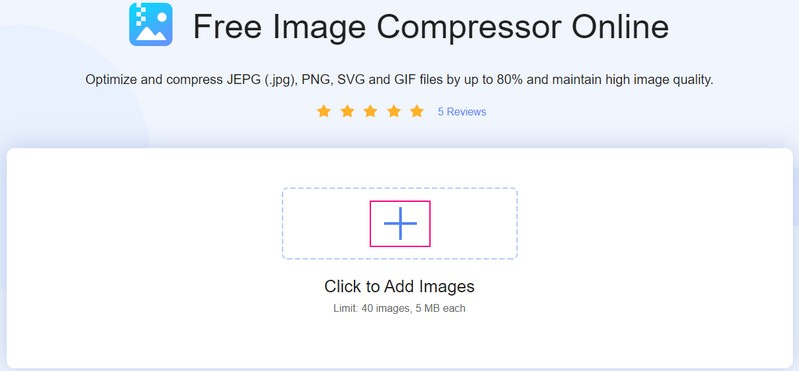
Korak 1. Posjetite Vidmore Free Image Compressor Online
Za početak, koristeći preglednik, pogledajte službenu web stranicu Vidmore Free Image Compressor Online. Nakon što ste usmjereni na glavno sučelje, komprimirajte svoje slike pomoću web kompresora slika.
Korak 2. Dodajte slike u Vidmore Free Image Compressor Online
Idite do središnjeg dijela glavnog sučelja. Ovdje ćete vidjeti gumb na koji ćete dodati svoje slike. Osim toga, vidjet ćete informaciju da možete dodati 40 slika po 5 megabajta odjednom. Ako želite potrošiti manje vremena, možete ih učitati zajedno umjesto da ih sažimate pojedinačno.
Kliknite (+) i web-alat će automatski otvoriti mapu na radnoj površini. Zatim odaberite slike koje želite kompresirati, a veličina slikovne datoteke će se nakon toga smanjiti.

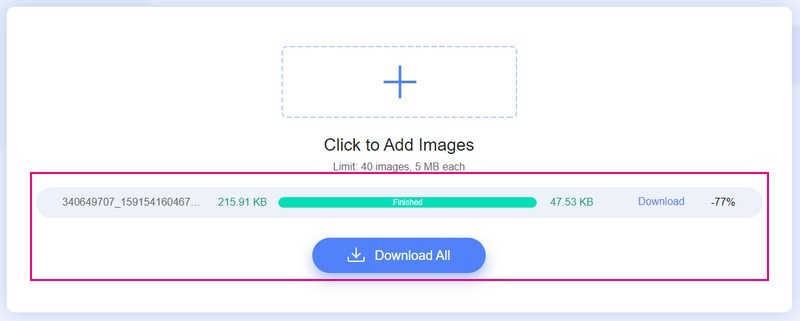
Korak 3. Preuzmite komprimirane slike
Nakon što odaberete slike, vidjet ćete da prolaze kroz proces učitavanja i sažimanja. Kao što vidite, veličina vaše slikovne datoteke smanjena je s 215,91 KB do 47,53 KB. Nakon toga ćete vidjeti riječ Završeno prekriven zelenom bojom pored vaše slikovne datoteke na vašem zaslonu. To je nagovještaj da je web kompresor slika uspješno komprimirao vašu sliku.
Dodirnite Preuzmi sve gumb za spremanje vaše komprimirane slikovne datoteke na radnu površinu. Nakon toga će se pojaviti mapa u kojoj se nalazi vaša spremljena komprimirana slikovna datoteka na vašem zaslonu.

2. Izvanmrežni način: Photoshop
Photoshop se obično koristi za grafički dizajn, izradu slika i uređivanje fotografija. Nudi nekoliko značajki za uređivanje slika temeljenih na pikselima, vektorske grafike i rasterske grafike. Povrh toga, podržava različite formate slikovnih datoteka koje se mogu pretvoriti u druge. Photoshop je jedna od najboljih platformi s jedinstvenim algoritmom za komprimiranje fotografija za web stranice. Osim toga, može komprimirati skupinu slika na vašem računalu. Može vam pomoći optimizirati brzinu učitavanja vaše web stranice i smanjiti veličinu vaših slika.
Ovdje predstavljamo postupak korak po korak kako Photoshop komprimirati sliku za web:
Korak 1. Pokrenite aplikaciju na radnoj površini. Nakon što je program otvoren, idite na Datoteka karticu i odaberite Otvoren opcija. Nakon toga otvorit će mapu na radnoj površini i odabrati sliku koju želite kompresirati.
Korak 2. Krenite prema Datoteka ponovno karticu i odaberite Spremi za web i uređaje mogućnost komprimiranja slike za web. Uz to, imat ćete manju veličinu slikovne datoteke, koju možete dobiti pomoću ovog programa.
3. korak Počnite mijenjati druge parametre, kao što je Veličina slike, Optimizirano, Unaprijed postavljeno, postotak, ili Kvaliteta. Promjena ovih parametara pomaže vam u održavanju kvalitete vaše slike.
Pregledajte sliku i razliku između kvalitete i usporedbe veličine datoteke u 4-Up dugme. Osim toga, ako želite komprimirati određenu veličinu, možete procijeniti postotak u skladu s tim.
4. korak Udari Odaberite gumb za brzinu preuzimanja da biste promijenili veličinu/vrijeme preuzimanja. Time ćete dobiti procjenu koliko će trajati preuzimanje vaše slike na odabranom Veličina/vrijeme preuzimanja.
Korak 5. Kada ste zadovoljni, pritisnite gumb Spremi kako biste kompresirali sliku za web pomoću programa.
Bilješka: Spremite izlaz komprimirane slikovne datoteke u drugu mapu kako biste zamijenili izvornu.

Dio 4. Često postavljana pitanja o kompresiji web slika
Koje vrste formata podržava web?
Tipični formati slika koji se podržavaju i koriste na web stranici su PNG, JPEG, GIF, SVG i WebP.
Koji je najbolji format kompresije za web slike?
PNG je najbolji format kompresije za web slike jer podržava kompresiju bez gubitaka, zadržavajući detalje i kontrast između boja. Osim toga, obično se koristi za bannere, grafike, infografike i snimke zaslona.
Je li JPG ili PNG bolji za web stranice?
Odaberite JPG format ako više volite komprimiranu sliku koja se brzo učitava. Međutim, odaberite PNG ako želite jasnu sliku visoke kvalitete na web stranicama.
Zaključak
Razmislite o komprimiranju svojih slika kako bi web stranica radila brže. Ovaj post predstavljen online i offline kompresor slika za web stranice. Međutim, Photoshop zahtijeva da se pretplatite na komprimiranje svojih slika. Dakle, ako želite koristiti besplatni kompresor slika, oslonite se na Vidmore Free Image Compression Online. Može vam pomoći da komprimirate slike i dobijete rezultat ravno na web stranici brzo i bez muke.


