- Komprimirajte zvuk i promijenite bitrate kako biste optimizirali zvuk za web stranicu.
- Prethodno slušanje komprimiranog zvuka za najbolji rezultat.
- Opsežna opcija brzine prijenosa od 64 kbps do 320 kbps.
- Pregled u stvarnom vremenu za slušanje komprimirane audio datoteke.
Kako optimizirati audio datoteku na webu s pravom brzinom prijenosa/formatom/itd.
Važno je da se optimizirati zvuk za web kako bi se maksimalno povećalo korisničko iskustvo. Otkako je uveden internet, web dizajneri su implementirali video i audio kako bi korisniku dobrodošlicu na web stranicu. Međutim, rezultat nije ono što su zamislili, jer odabrani medijski sadržaj nije pravilno implementiran niti poboljšava ukupnu kvalitetu web stranice. Kako biste izbjegli moguće pogreške s vaše strane, ovdje ćete biti vođeni kako postići savršenu audio implementaciju na svojoj web stranici.

SADRŽAJ STRANICE
Dio 1. Kako zvuk utječe na web performanse
Publika se angažira na web stranici ovisno o promoviranom sadržaju. Ali čak i uključeni videozapisi, zvuk utječe na izvedbu i dizajn web stranice, posebno za animacije. Za razliku od dobrog utjecaja, zvuk može neugodno utjecati na web stranicu. Na primjer, ako spremnik datoteke nije u potpunosti podržan, zvučna datoteka može utjecati na web stranicu usporavajući je. Drugi mogući ishod je da neće učitati web stranicu na korisnikovo računalo. Uzimajući u obzir da web stranica na kojoj radite ima drugačiju svrhu, možda ćete morati razmisliti o HTML audio oznaci, pravoj količini brzine prijenosa i drugom izlazu. Pogledajte sljedeći dio kako biste vidjeli rješenja koja vam mogu pomoći da optimizirate zvuk za web.
Dio 2. Kako optimizirati audio za web
Ugrađivanje zvuka pomaže korisnicima da se angažiraju na web stranici, ali može biti problematično bez odgovarajuće optimizacije zvuka. Sljedeći prijedlog pomoći će vam da ugradite audiodatoteku na web mjesto bez velikih pogrešaka.
Koristite HTML audio oznaku
Čemu služe HTML audio oznake? To je postupak umetanja zvučne datoteke na web mjesto. Uključuje izvorni atribut koji će specificirati audio lokaciju. HTML audio oznaka također doprinosi drugim funkcijama, uključujući kontrole, petlje, automatsku reprodukciju itd. Trebat će vam pomoć JavaScripta za kontrolu audio elementa i dodavanje potrebnih web funkcija.
Odaberite pravi format
Audio formati razlikuju se u izvedbi, kompresiji i kvaliteti. Ali za optimizaciju zvuka za web, MP3, OGG i WAV su audio formati koji se koriste za bilo koji preglednik. Predložena su ova tri formata jer ih naširoko podržavaju operativni sustavi, uređaji i programi. Nadalje, mogu pohraniti visoku kvalitetu zvuka, ali zadržati manju veličinu datoteke osim za WAV. To je format bez gubitaka koji zadržava kvalitetu i veliku veličinu datoteke, čak i nakon kompresije. Ipak, WAV format podržavaju glavni preglednici. Kako biste brzo naučili koji format koristiti na određenom web pregledniku, pogledajte tablicu u nastavku:
| Web-preglednik | MP3 | OGG | WAV |
| Google Chrome | Podržano | Podržano | Podržano |
| Safari | Podržano | Nepodržano | Podržano |
| Microsoft Edge | Podržano | Podržano | Podržano |
| Firefox | Podržano | Podržano | Podržano |
| Opera | Podržano | Podržano | Podržano |
Podesite brzinu prijenosa
The audio bitrate utječe na kvalitetu zvuka i veličinu datoteke. Što je veći bitrate, to je veća kvaliteta, a time i veličina datoteke. Međutim, visoka kvaliteta zvuka nije uvijek potrebna za web. Umjesto toga, najbolje je uravnotežiti kvalitetu i veličinu datoteke kako biste spriječili neugodne pogreške u optimizaciji zvuka za web.
Potreban alat za podešavanje brzine prijenosa zvuka je Vidmore Video Converter. Ima audio kompresor koji pomaže uravnotežiti sve izlazne postavke, uključujući format, brzinu uzorkovanja, kanal, brzinu prijenosa itd. Alat za radnu površinu također je dizajniran za sve audio formate, sažima MP3, OGG, WAV, ACC i druge bez gubitka kvalitete. Nadalje, kompresor ima ugrađene značajke uređivanja za podešavanje glasnoće zvuka uz jamstvo izvrsne izlazne kvalitete. Vidmore Video Converter je sveobuhvatno rješenje za preuzimanje na Mac ili Windows.
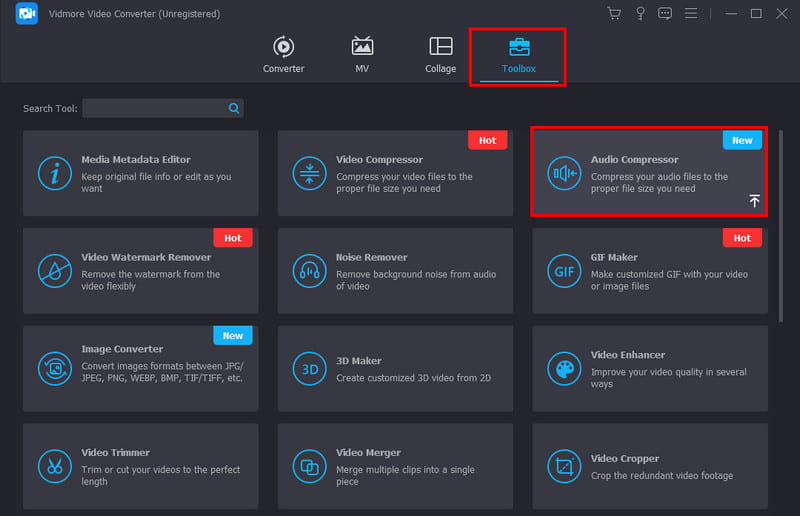
Korak 1. Pritisnite gumb Besplatno preuzimanje na web stranici Vidmore Video Converter i slijedite upute na zaslonu za dovršetak instalacije. Nakon toga pokrenite aplikaciju i prijeđite na izbornik Toolbox na gornjem dijelu sučelja. Otvorite audio kompresor i kliknite gumb Dodaj za prijenos audio datoteke.

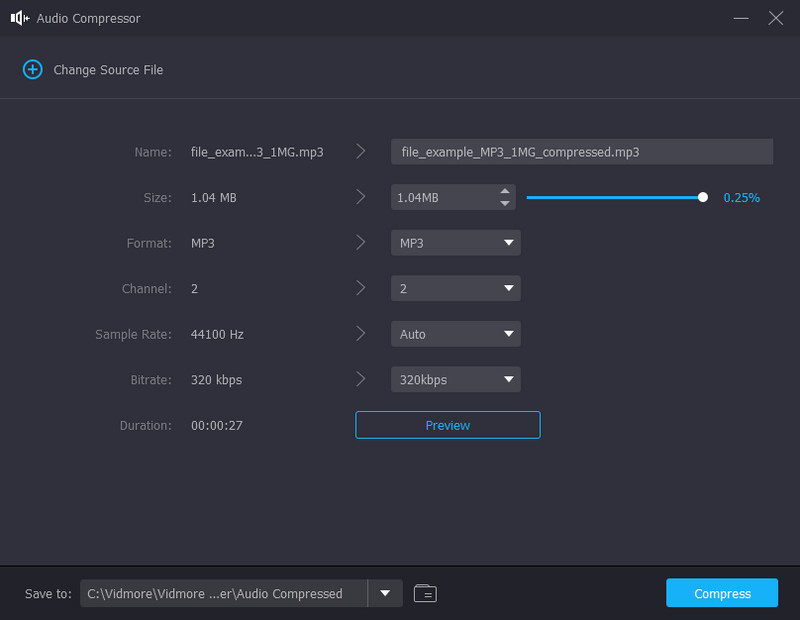
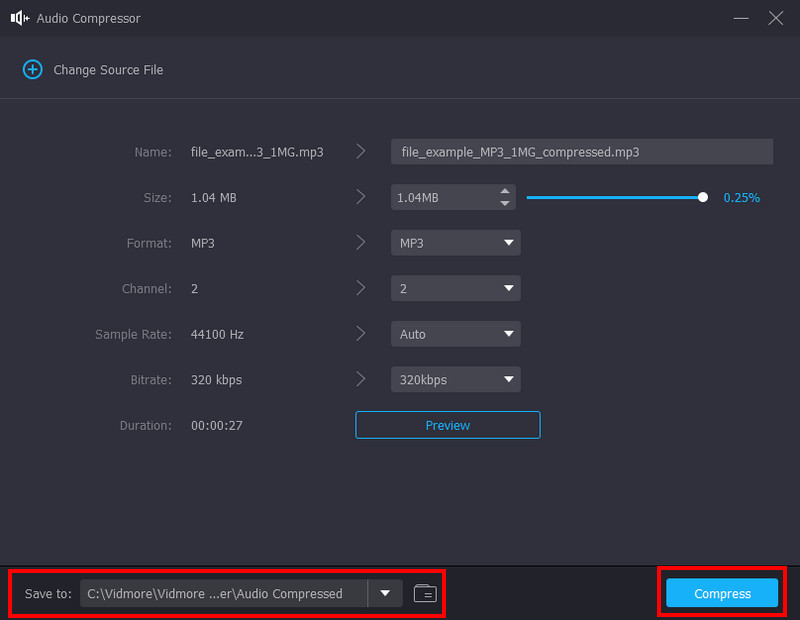
Korak 2. Algoritam kompresora odmah će prepoznati datoteku. Također će primijeniti preporučenu smanjenu veličinu, ali i dalje možete prilagoditi parametar. Otvorite padajući popis za izlazni format i odaberite one koje podržava web. Također možete promijeniti brzinu uzorkovanja i bitrate na željene postavke.

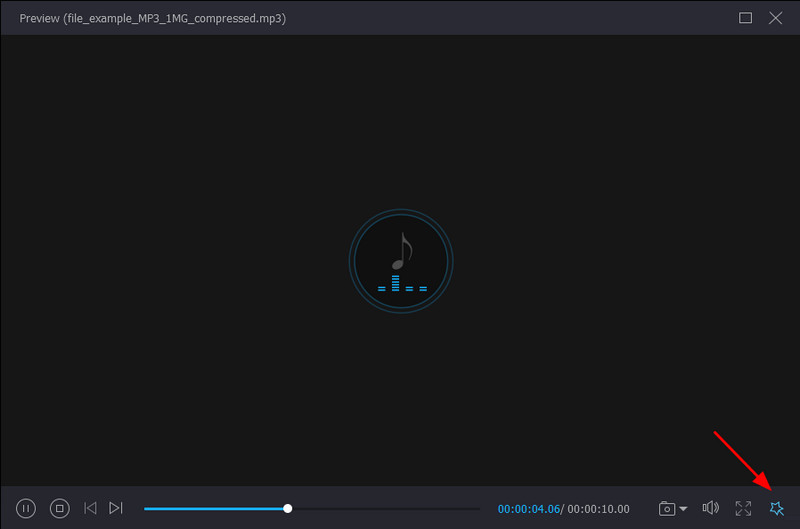
3. korak Nakon što je izlaz postavljen, kliknite gumb Preview za provjeru konačnog rezultata. Otvoreni prozor također će vam omogućiti pristup alatima za uređivanje kako biste pojačali glasnoću zvuka ili prilagodili funkciju odgode. Kliknite na u redu gumb za spremanje dodatnih promjena.

4. korak Ako želite promijeniti naznačeno mjesto komprimirane audio datoteke, idite na karticu Spremi u i potražite mapu željenog mjesta. Kada završite, kliknite Komprimiraj kako biste omogućili Vidmore Video Converter da smanji veličinu datoteke ili prilagodi brzinu prijenosa.

Dio 3. Često postavljana pitanja o Optimize Audio for Web
Koji je najbolji audio format za web stranice?
Preporuča se koristiti MP3 kao način optimiziranja zvuka za web. To je standardni format s mnogo podržanih platformi. Ali osim MP3, audio formati poput OGG i WAV također su podržani na webu.
Je li 320 kbps bolje od 128 kbps?
Da. 320 kbps pruža višu kvalitetu zvuka od 128 kbps. Što se tiče audio kompresija, 320 kbps sklono je sačuvati više audio podataka, dok možete primijetiti smanjenu kvalitetu od 128 kbps. Međutim, imajte na umu da je 320 kbps viša brzina prijenosa, što znači da audio datoteka može biti golema.
Što je dobra brzina prijenosa za audio?
128 kbps preporučena je brzina prijenosa za optimizaciju zvuka za web stranicu. Dobro uravnotežuje kvalitetu i veličinu zvuka, čineći zvuk uočljivijim na strani korisnika. 128kbps također ne zauzima previše propusnosti, tako da ne usporava proces učitavanja web stranice. Osim ako ne stvarate web mjesto posvećeno strujanju glazbe, možda će vam trebati veća brzina prijenosa, poput 256 kbps ili slično.
Zaključak
Napokon, sada znate kako optimizirati zvuk za web. Članak govori o pravilnom načinu ugrađivanja zvuka na web mjesto, uključujući korištenje HTML audio oznake, odabir odgovarajućeg formata i podešavanje brzine prijenosa. Iako se audio datoteka čini velikom zbog velike brzine prijenosa, Vidmore Video Converter je preporučeni alat za korištenje. To je softver za stolno računalo s kompresorom zvuka za profesionalno smanjenje veličine datoteke i popravljanje izlaznih postavki. Jednostavnim klikom audio datoteka se priprema za primjenu na web stranici na kojoj radite. Isprobajte besplatnu verziju sada na Windowsima i Macu.