Název článku: Kompresor obrázků pro web [Metody online a offline]
Obrázky jsou pro webové stránky nezbytné, aby dodaly vizuální přitažlivost a vytvořily přitažlivý obsah. Je nutné vědět, že na velikosti obrázku pro web záleží. Pokud je příliš velký, váš web se bude načítat pomalu a bude mít špatný zážitek ze sledování. V takovém případě musíte obrázky komprimovat z různých důvodů, které jsou přínosem pro váš web. Tento příspěvek vás naučí jak komprimovat obrázek pro web. Kromě toho představí obrazové kompresory, na které se můžete spolehnout. Jste připraveni se tyto metody naučit? Pokud ano, přejděte k následujícím informacím.

OBSAH STRÁNKY
Část 1. Představte nejlepší velikost obrázku pro web
Velikost obrázku pro web je nutné vzít v úvahu ze tří důvodů: rychlost stránky, hodnocení a uživatelská zkušenost. Takže špatná volba velikosti obrázku může ovlivnit všechny tři tyto metriky, obecně současně. S tím musíte vybrat nejlepší velikost obrázku pro web, protože to může pomoci vylepšit je všechny.
Představíme vám nejlepší velikost obrázku pro web, abychom zlepšili uživatelský dojem, rychlost stránky webu a hodnocení:
| Typ obrázku webu | Rozměry obrázku | Poměr stran obrazu |
| Obrázek na pozadí | 1920 × 1080 pixelů | 16:9 |
| Banner webových stránek | 250 × 250 pixelů | 1:1 |
| Obrázek blogu | 1200 × 630 pixelů | 3:2 |
| Obrázek hrdiny | 1280 × 720 pixelů | 16:9 |
| Logo (čtvercové) | 100 × 100 pixelů | 1:1 |
| Logo (obdélník) | 250 × 100 pixelů | 2:3 |
| Ikony sociálních médií | 32 × 32 pixelů | 1:1 |
| Favicon | 16 × 16 pixelů | 1:1 |
| Obrázek miniatury | 150 × 150 pixelů | 1:1 |
| Obrázky Lightbox (celá obrazovka) | 1600 × 500 pixelů | 16:9 |
Část 2. Proč komprimovat obrázek pro web
Proč potřebujete komprimovat obrázek pro web? Tento díl vám na tuto otázku odpoví. Díky tomu budete mít rozsáhlé znalosti o tom, proč je nutné komprimovat obrázky pro webové stránky. Bez dalších okolků pokračujte s následujícími informacemi.
- Komprimovaný obrázek může zvýšit rychlost webu a pomoci rychleji načíst web.
- Poskytuje nejlepší zážitek uživatelům navštěvujícím váš web.
- Nahrání komprimovaného obrázku trvá kratší dobu.
- Zabírá méně místa nejen na vašem webu, ale také na vašich pevných discích nebo cloudovém úložišti.
- Komprimovaný obraz vypadá na obrazovce stejně ostře jako původní.
- Komprimované obrázky mohou zlepšit výkon webových stránek a hodnocení optimalizace pro vyhledávače.
Část 3. Jak komprimovat obrázek pro web
1. Online způsob: Free Image Compressor Online
Jste-li ten typ uživatele, který raději dělá své úkoly online, počítejte Vidmore Free Image Compressor Online. Jedná se o webový kompresor obrázků, ke kterému je bezplatný přístup a používání. Vyžaduje, abyste se přihlásili ke svému účtu, a nevyžaduje instalaci programu na plochu. Tento webový kompresor obrázků má jednoduché rozhraní, které usnadňuje orientaci začátečníkům nebo profesionálním uživatelům. Dobrá věc na této platformě je, že poskytuje různé body pro kompresi obrázků. Jedním ze zmíněných bodů je, že komprimované obrázky načítají webové stránky rychleji. Zvažte proto komprimaci obrázků pro web, abyste ve webových prohlížečích zajistili skvělé uživatelské prostředí.
Nemusíte se obávat, zda tato platforma dokáže komprimovat formát obrázku, protože podporuje různé formáty. Těmito formáty jsou JPG, JPEG, PNG, SVG a GIF, které lze optimalizovat a komprimovat až na 80% a udržovat obrázky ve vysoké kvalitě. Podporuje dávkovou kompresi, takže pokud chcete ušetřit čas, můžete místo komprimace jednotlivě přidat více obrázků současně. Kromě toho dokáže komprimovat obrázky až na 60% jejich původní velikosti, aniž by se obětovaly vlastnosti a kvalita obrazu.
Zde uvádíme podrobný postup, jak komprimovat obrázek pro web pomocí Vidmore Free Image Compressor online:
Krok 1. Navštivte Vidmore Free Image Compressor Online
Pro začátek se pomocí prohlížeče podívejte na oficiální web Vidmore Free Image Compressor Online. Po přesměrování do hlavního rozhraní komprimujte obrázky pomocí webového kompresoru obrázků.
Krok 2. Přidejte obrázky do Vidmore Free Image Compressor Online
Přejděte do střední části hlavního rozhraní. Zde uvidíte tlačítko, kam přidáte své obrázky. Kromě toho uvidíte informaci, že můžete přidat 40 obrázků a 5 megabajtů každý najednou. Pokud chcete strávit méně času, můžete je nahrát společně, místo abyste je jednotlivě komprimovali.
Klikněte na (+) a webový nástroj automaticky otevře složku na ploše. Poté vyberte obrázky, které chcete komprimovat, a velikost souboru obrázku se poté zmenší.

Krok 3. Stáhněte si komprimované obrázky
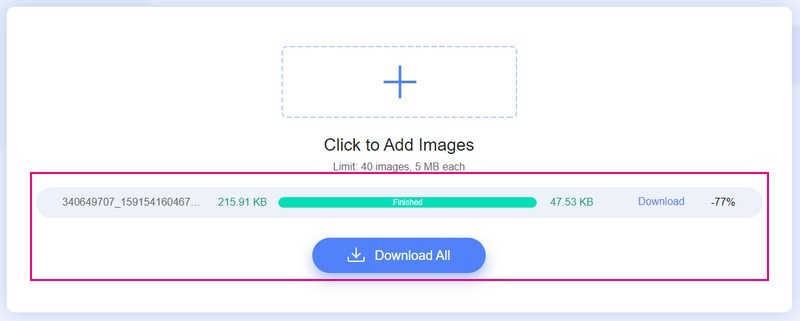
Jakmile obrázky vyberete, uvidíte, že procházejí procesem nahrávání a komprese. Jak vidíte, velikost souboru obrázku byla zmenšena 215,91 kB až 47,53 kB. Poté uvidíte slovo Hotovo pokrytý zeleně vedle souboru obrázku na obrazovce. Je to náznak, že webový kompresor obrázků úspěšně komprimoval váš obrázek.
Klepněte na ikonu Stáhnout vše tlačítko pro uložení komprimovaného souboru obrázku na plochu. Poté se na obrazovce objeví složka, kde je uložený komprimovaný soubor obrázku.

2. Offline způsob: Photoshop
Photoshop se běžně používá pro grafický design, tvorbu obrázků a úpravu fotografií. Nabízí několik editačních funkcí pro obrázky založené na pixelech, vektorovou grafiku a rastrovou grafiku. Kromě toho podporuje různé formáty obrazových souborů, které lze převést na jiný. Photoshop je jednou z nejlepších platforem s jedinečným algoritmem pro kompresi fotografií pro webové stránky. Kromě toho může komprimovat dávku obrázků na vašem počítači. Může vám pomoci optimalizovat rychlost načítání vaší webové stránky a zmenšit velikost obrázků.
Zde představujeme krok za krokem postup, jak Photoshop komprimuje obrázek pro web:
Krok 1. Spusťte aplikaci na ploše. Jakmile je program otevřen, přejděte na Soubor kartu a vyberte otevřeno volba. Poté otevře složku na ploše a vyberte obrázek, který chcete komprimovat.
Krok 2. Vydejte se do Soubor znovu kartu a vyberte Uložit pro web a zařízení možnost komprimovat obrázek pro web. Díky tomu budete mít menší velikost souboru obrázku, který můžete získat pomocí tohoto programu.
Krok 3. Začněte upravovat ostatní parametry, např Velikost obrázku, Optimalizováno, Přednastavení, Procentnebo Kvalitní. Úprava těchto parametrů vám pomůže zachovat kvalitu obrazu.
Náhled obrázku a rozdíl mezi kvalitou a porovnáním velikosti souboru v 4-nahoru knoflík. Kromě toho, pokud chcete komprimovat konkrétní velikost, můžete podle toho odhadnout procento.
Krok 4. Udeř Vyberte tlačítko rychlosti stahování pro změnu velikosti/času stahování. Díky tomu získáte odhad, jak dlouho bude trvat stažení vašeho obrázku na vybraném místě Velikost/čas stahování.
Krok 5. Jakmile budete spokojeni, stiskněte tlačítko Uložit pro komprimaci obrázku pro web pomocí programu.
Poznámka: Uložte výstup komprimovaného obrazového souboru do jiné složky, abyste nahradili původní.

Část 4. Nejčastější dotazy o kompresi webových obrázků
Jaké typy formátů jsou podporovány webem?
Typické formáty obrázků podporované a používané na webu jsou PNG, JPEG, GIF, SVG a WebP.
Jaký je nejlepší kompresní formát pro webové obrázky?
PNG je nejlepší kompresní formát pro webové obrázky, protože podporuje bezeztrátovou kompresi, zachovává detaily a kontrast mezi barvami. Kromě toho se běžně používá pro bannery, grafiku, infografiku a snímky obrazovky.
Je pro webové stránky lepší JPG nebo PNG?
Pokud dáváte přednost rychle se načítajícímu komprimovanému obrázku, vyberte formát JPG. Pokud však chcete na webových stránkách čistý a vysoce kvalitní obrázek, vyberte PNG.
Závěr
Zvažte komprimaci obrázků, aby web fungoval rychleji. Tento příspěvek byl prezentován online i offline kompresor obrázků pro webové stránky. Photoshop však vyžaduje, abyste si předplatili komprimaci obrázků. Pokud tedy chcete používat bezplatný kompresor obrázků, spolehněte se na Vidmore Free Image Compression Online. Může vám pomoci komprimovat obrázky a získat výsledek přímo na webu rychle a bez problémů.


