عنوان المقال: Image Compressor لموقع الويب [الطرق المتصلة بالإنترنت وغير المتصلة]
الصور ضرورية لمواقع الويب لإضافة جاذبية مرئية وإنشاء محتوى جذاب. من الضروري معرفة أن حجم الصورة لموقع الويب مهم. إذا كان حجمه كبيرًا جدًا ، فسيتم تحميل موقع الويب ببطء وسيوفر تجربة مشاهدة سيئة. في هذه الحالة ، يجب عليك ضغط صورك لأسباب مختلفة تفيد موقع الويب الخاص بك. هذا المنشور سوف يعلمك كيفية ضغط الصورة للويب. إلى جانب ذلك ، ستقدم ضواغط للصور يمكنك الاعتماد عليها. هل أنت مستعد لتعلم هذه الأساليب؟ إذا كان الأمر كذلك ، انتقل إلى المعلومات التالية.

محتوى الصفحة
الجزء 1. تقديم أفضل حجم للصورة لموقع الويب
من الضروري مراعاة حجم الصورة لموقع الويب لثلاثة أسباب: سرعة الصفحة والترتيب وتجربة المستخدم. لذلك يمكن أن تؤثر الاختيارات الضعيفة في حجم صورتك على جميع هذه المقاييس الثلاثة ، بشكل عام في نفس الوقت. مع ذلك ، يجب عليك اختيار أفضل حجم للصورة لموقع ويب ، حيث يمكن أن يساعد في تحسينها جميعًا.
سنقدم لك أفضل حجم للصورة لموقع الويب لتحسين تجربة المستخدم وسرعة صفحة موقع الويب والترتيب:
| نوع صورة الموقع | أبعاد الصورة | نسبة أبعاد الصورة |
| الصورة الخلفية | 1920 × 1080 بكسل | 16:9 |
| لافتة الموقع | 250 × 250 بكسل | 1:1 |
| صورة المدونة | 1200 × 630 بكسل | 3:2 |
| صورة البطل | 1280 × 720 بكسل | 16:9 |
| شعار (مربع) | 100 × 100 بكسل | 1:1 |
| شعار (مستطيل) | 250 × 100 بكسل | 2:3 |
| أيقونات الوسائط الاجتماعية | 32 × 32 بكسل | 1:1 |
| فافيكون | 16 × 16 بكسل | 1:1 |
| صورة مصغرة | 150 × 150 بكسل | 1:1 |
| صور Lightbox (ملء الشاشة) | 1600 × 500 بكسل | 16:9 |
الجزء 2. لماذا يتم ضغط الصورة للويب
لماذا تحتاج إلى ضغط الصورة لموقع الويب؟ هذا الجزء سوف يجيب على هذا السؤال لك. مع ذلك ، سيكون لديك فهم شامل لسبب ضرورة ضغط الصور لمواقع الويب. دون مزيد من اللغط ، تابع المعلومات التالية.
- يمكن للصورة المضغوطة زيادة سرعة موقع الويب والمساعدة في تحميل الموقع بشكل أسرع.
- يوفر أفضل تجربة للمستخدمين الذين يزورون موقع الويب الخاص بك.
- يستغرق تحميل الصورة المضغوطة وقتًا أقل.
- يشغل مساحة تخزين أقل ليس فقط على موقع الويب الخاص بك ولكن أيضًا على محركات الأقراص الثابتة أو التخزين السحابي.
- تبدو الصورة المضغوطة حادة على الشاشة مثل الصورة الأصلية.
- يمكن للصور المضغوطة تحسين أداء موقع الويب وتصنيفات تحسين محرك البحث.
الجزء 3. كيفية ضغط الصورة للويب
1. الطريقة عبر الإنترنت: برنامج ضغط الصور المجاني على الإنترنت
إذا كنت من نوعية المستخدمين الذين يفضلون القيام بمهمتك عبر الإنترنت ، فاعتمد على ذلك برنامج Vidmore Free Image Compressor عبر الإنترنت. إنه ضاغط صور قائم على الويب ويمكن الوصول إليه واستخدامه مجانًا. لا يتطلب منك تسجيل الدخول إلى حسابك ولا يتطلب منك تثبيت برنامج على سطح المكتب الخاص بك. يتميز ضاغط الصور المستند إلى الويب بواجهة مباشرة ، مما يسهل على المستخدمين لأول مرة أو المستخدمين المحترفين التنقل. الشيء الجيد في هذا النظام الأساسي هو أنه يوفر نقاطًا مختلفة لضغط الصور. إحدى النقاط المذكورة هي أن الصور المضغوطة تقوم بتحميل صفحات الويب بشكل أسرع. مع ذلك ، ضع في اعتبارك ضغط صورك للويب لتوفير تجربة مستخدم رائعة في متصفحات الويب.
لا داعي للقلق إذا كان بإمكان هذا النظام الأساسي ضغط تنسيق صورتك لأنه يدعم تنسيقات مختلفة. هذه التنسيقات هي JPG و JPEG و PNG و SVG و GIF ، والتي يمكن تحسينها وضغطها حتى 80% والحفاظ على صور عالية الجودة. يدعم ضغط الدُفعات ، لذلك إذا كنت تريد توفير الوقت ، يمكنك إضافة صور متعددة في وقت واحد بدلاً من ضغطها بشكل فردي. بالإضافة إلى ذلك ، يمكنه ضغط الصور حتى 60% من حجمها الأصلي دون التضحية بميزات وجودة الصورة.
هنا ، نقدم عملية خطوة بخطوة حول كيفية ضغط الصورة للويب باستخدام Vidmore Free Image Compressor عبر الإنترنت:
الخطوة 1. قم بزيارة Vidmore Free Image Compressor عبر الإنترنت
لتبدأ ، باستخدام المستعرض الخاص بك ، انظر إلى الموقع الرسمي لـ Vidmore Free Image Compressor Online. بمجرد توجيهك إلى الواجهة الرئيسية ، قم بضغط صورك باستخدام ضاغط الصور المستند إلى الويب.
الخطوة 2. إضافة الصور إلى Vidmore Free Image Compressor عبر الإنترنت
توجه إلى الجزء الأوسط من الواجهة الرئيسية. هنا ، سترى زرًا حيث ستضيف صورك. إلى جانب ذلك ، سترى معلومات تفيد أنه يمكنك إضافة 40 صورة و 5 ميغا لكل صورة دفعة واحدة. إذا كنت ترغب في قضاء وقت أقل ، يمكنك تحميلها معًا بدلاً من ضغطها بشكل فردي.
انقر على (+) ، وستفتح الأداة المستندة إلى الويب مجلد سطح المكتب تلقائيًا. بعد ذلك ، حدد الصور التي تريد الضغط عليها ، وسيتم تقليل حجم ملف الصورة بعد ذلك.

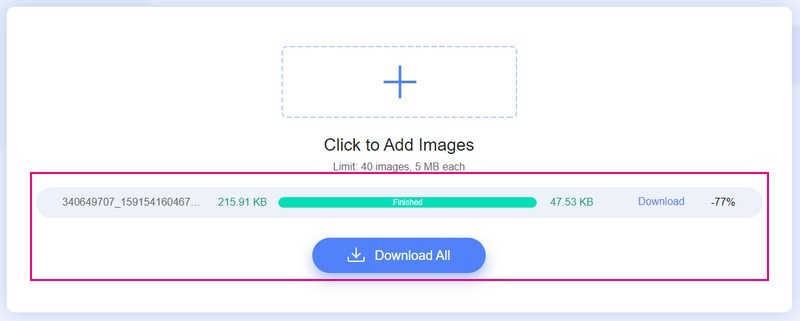
الخطوة 3. تنزيل الصور المضغوطة
بمجرد تحديد الصور ، سترى أنها تمر بعملية التحميل والضغط. كما ترى ، تم تقليل حجم ملف صورتك من 215.91 كيلوبايت إلى 47.53 كيلوبايت. بعد ذلك سترى الكلمة تم الانتهاء من مغطى باللون الأخضر بجانب ملف الصورة على شاشتك. إنه تلميح إلى أن ضاغط الصور المستند إلى الويب ضغط صورتك بنجاح.
اضغط على تحميل الكل زر لحفظ ملف الصورة المضغوطة على سطح المكتب. بعد ذلك ، سيظهر مجلد حيث يوجد ملف الصور المضغوط المحفوظ على شاشتك.

2. طريقة غير متصل بالشبكة: فوتوشوب
يستخدم Photoshop بشكل شائع لتصميم الرسوم وإنشاء الصور وتحرير الصور. يوفر العديد من ميزات التحرير للصور المستندة إلى البكسل والرسومات المتجهة والرسومات النقطية. علاوة على ذلك ، فهو يدعم تنسيقات ملفات الصور المختلفة التي يمكن تحويلها إلى تنسيق آخر. يعد Photoshop أحد أفضل الأنظمة الأساسية التي تتمتع بخوارزمية فريدة لضغط الصور لمواقع الويب. إلى جانب ذلك ، يمكنه ضغط مجموعة من الصور على جهاز الكمبيوتر الخاص بك. يمكن أن يساعدك على تحسين سرعة تحميل صفحة الويب الخاصة بك وتقليص حجم الصور الخاصة بك.
نقدم هنا عملية خطوة بخطوة حول كيفية ضغط Photoshop للصورة للويب:
الخطوة 1. قم بتشغيل التطبيق على سطح المكتب الخاص بك. بمجرد فتح البرنامج ، توجه إلى ملف علامة التبويب وحدد ملف افتح خيار. بعد ذلك ، سيفتح مجلد سطح المكتب الخاص بك ويختار الصورة التي تريد الضغط عليها.
الخطوة 2. توجه إلى ملف علامة التبويب مرة أخرى وحدد ملف حفظ للويب والأجهزة خيار لضغط الصورة للويب. مع ذلك ، سيكون لديك حجم ملف صورة أصغر ، والذي يمكنك الحصول عليه باستخدام هذا البرنامج.
الخطوه 3. ابدأ في تعديل المعلمات الأخرى ، مثل ملف حجم الصورة, المحسن, المعد مسبقا, نسبه مئويهأو جودة. يساعدك تعديل هذه المعلمات في الحفاظ على جودة صورتك.
قم بمعاينة الصورة والفرق بين الجودة ومقارنة حجم الملف في ملف 4-متابعة زر. بالإضافة إلى ذلك ، إذا كنت تريد ضغط حجم معين ، يمكنك تقدير النسبة وفقًا لذلك.
الخطوة 4. ضرب حدد زر سرعة التنزيل لتغيير الحجم / وقت التنزيل. مع ذلك ، ستحصل على تقدير للمدة التي ستستغرقها لتنزيل صورتك في المكان المحدد الحجم / وقت التنزيل.
الخطوة الخامسة. بمجرد الرضا ، اضغط على زر حفظ لضغط الصورة للويب باستخدام البرنامج.
ملحوظة: احفظ إخراج ملف الصورة المضغوطة في مجلد آخر لاستبدال المجلد الأصلي.

الجزء 4. أسئلة وأجوبة حول ضغط صورة الويب
ما أنواع التنسيقات التي يدعمها الويب؟
تنسيقات الصور النموذجية المدعومة والمستخدمة على موقع الويب هي PNG و JPEG و GIF و SVG و WebP.
ما هو أفضل تنسيق ضغط لصور الويب؟
يعد PNG أفضل تنسيق ضغط لصور الويب لأنه يدعم الضغط بدون فقدان البيانات والحفاظ على التفاصيل والتباين بين الألوان. إلى جانب ذلك ، يتم استخدامه بشكل شائع للافتات والرسومات والرسوم البيانية ولقطات الشاشة.
هل JPG أو PNG أفضل لمواقع الويب؟
حدد تنسيق JPG إذا كنت تفضل صورة مضغوطة سريعة التحميل. ومع ذلك ، حدد PNG إذا كنت تريد صورة واضحة وعالية الجودة على مواقع الويب.
خاتمة
ضع في اعتبارك ضغط صورك لجعل موقع الويب يعمل بشكل أسرع. تم تقديم هذا المنشور عبر الإنترنت وغير متصل ضاغط الصور للموقع. ومع ذلك ، يتطلب Photoshop منك الاشتراك لضغط صورك. لذلك إذا كنت ترغب في استخدام ضاغط صور مجاني ، فاعتمد على برنامج Vidmore Free Image Compression عبر الإنترنت. يمكن أن يساعدك في ضغط الصور والحصول على النتيجة مباشرة على موقع الويب بسرعة وخالية من المتاعب.



